js 能否这样调用
document.write('<script src="https://segmentfault.com/q/1010000023363588/a.js"></script>');
document.write('<script src="https://segmentfault.com/q/1010000023363588/b.js"></script>');
document.write('<script src="https://segmentfault.com/q/1010000023363588/c.js"></script>');
b依赖a, c依赖b, 这几个文件能正常加载吗?
回答
不能。
如果你是想动态插入<script>标签,你应该是用像下面这种方式
let body = document.getElementsByTagName('body')[0]; let script = document.createElement('script');
script.src = 'a.js';
script.setAttribute('defer', true);
body.appendChild(script);
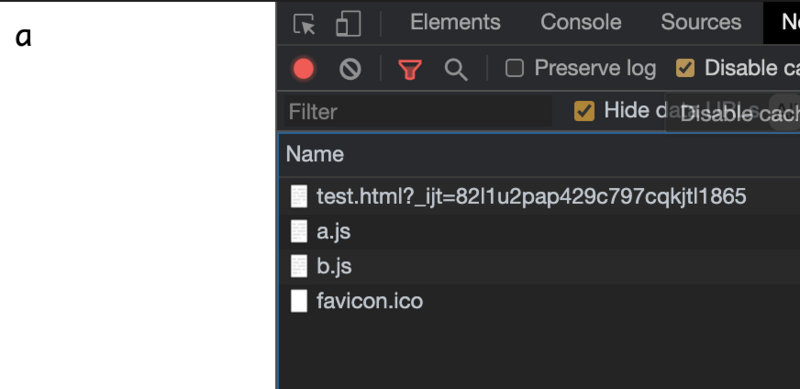
可以,不过"和\要转义一下

// index.html<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
document.write(`<script src="https://segmentfault.com/q/1010000023363588/a.js"><\/script>`);
document.write(`<script src="https://segmentfault.com/q/1010000023363588/b.js"><\/script>`);
</script>
</body>
</html>
// a.jsvar a = "a";
// b.jsdocument.write(a);
以上是 js 能否这样调用 的全部内容, 来源链接: utcz.com/a/35061.html