js调试系列 源码定位与调试[基础篇]
我们先来处理第一个问题:1. 查看文章下方 推荐 这个功能所调用的函数源码
其实非常简单,点放大镜选中那个推荐即可。
这个 votePost(cb_entryId,'Digg') 就是推荐按钮所调用的函数了,是不是非常简单。
第二个问题,定位到函数所在文件位置。
其实也是非常简单的,当然,不熟悉控制台的朋友也许不知道怎么看。
我在控制台输入 votePost 然后回车,
函数源码粗显啦,并且在右下角有个链接 blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1 这个是什么意思呢?
后面的 v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1 直接忽略好了。
ps: 如果想知道这个是什么东西,其实就是个版本号,至于什么作用,往往是防止缓存的,具体自己上网搜索吧。
blog-common.js:1 差不多就是这个意思。。
blog-common.js 是这个函数所在的js文件
1 是代码所在的行号。
直接点击这个链接,就可以跳转到 Sources 面板,这个就是源码面板,调试最重要的一个功能,之后会慢慢介绍。
可是所有代码都在一行,我们改怎么看? 4946 个字符呢,全缩在一行上。。
chrome 给我们提供了一个代码格式化的功能,点击下方那个 Pretty print 按钮即可格式化代码。
格式化完毕之后就是非常美观的代码了,至于看不看的懂,那是另一回事了。
有的看不懂可能是代码被UglifyJS,Google's Closure之类的工具编译过,如 jquery.min.js 文件。
还有可能是水平太次了,暂时看不懂大神写的代码,那我也无能为力,你只能自己加油了努力提升实力了。
如果格式化够找不到函数所在位置,也不要着急,有我在,慌啥?
回到刚才控制台面板。
你欣喜的发现,blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91
行号变成 91 了,现在再点击这个链接,就可以跳转到对应格式化后的位置了,是不是超方便。。
最后一个问题,修改函数使其无效,这个最简单了,比刚才的简单多了,可是很多人不会操作所以我特地拿出来讲一下。
首先,我们知道了 推荐 这个功能调用的函数是 votePost(cb_entryId,'Digg') ,而且他是直接写是 html 上通过 onclick 绑定的。
所以这个函数是一个全局函数,到处都可以调用,那这意味着什么呢?
意味着我们可以修改啊,好比一个全局变量,你在哪都能修改对吧,那全局函数也是应该道理。
所以我们直接修改为空函数即可。
votePost = function () {}; 或者 votePost = $.noop; 都可以。$.noop 是 jQuery 为我们提供的空函数,方便我们使用。
现在 votePost 就是一个空函数,所以你点击 推荐 按钮是不会发生任何事情的。
当然刷新页面后会重新生效,我们只是在页面上调试修改而已,没有去改博客园的源码,是不可能永久生效的。
所以调试的意思就是查找与排除错误的过程,如果定位到错误源了,修改下然后测试,如果不对,刷新后重新修改,这样就不必修改实际文件而导致不可恢复了。
今天的内容差不多就这些了,其实现在很少有直接全局函数给你调试的,因为现在 jQuery 风靡,各种 click, on 之类的事件绑定,导致源码定位非常繁琐。
好在我之前写了一篇,比较详细的分析了这个问题,详情请参阅《浅谈 jQuery 事件源码定位问题》
其他框架我也不熟,所以没分析,不过思路其实是差不多的,必然都会有一个事件管理机制。
今天知识点不多,但是要自己动手巩固下,不然会秒忘的。
课后练习:
1. 分析 votePost 函数是如何实现 推荐 的。
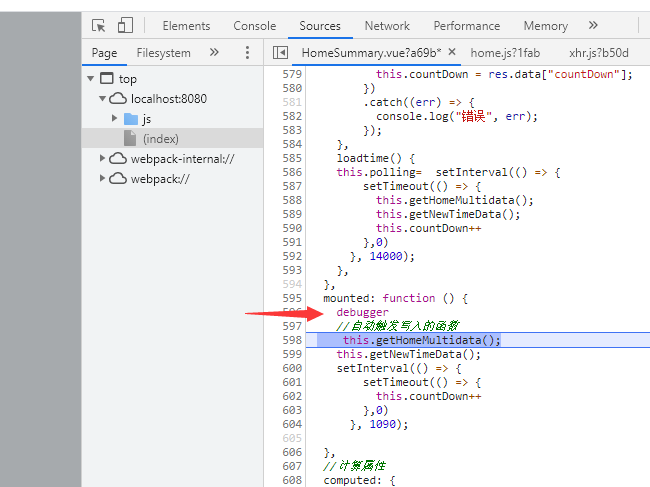
2. 动态调试分析 votePost。(要结合断点知识)
明天要讲断点与动态调试,我也没找到合适的题目,就先凑合着做吧,如果你有合适的东西需要动态调试的,请跟帖。。
以上是 js调试系列 源码定位与调试[基础篇] 的全部内容, 来源链接: utcz.com/z/340664.html