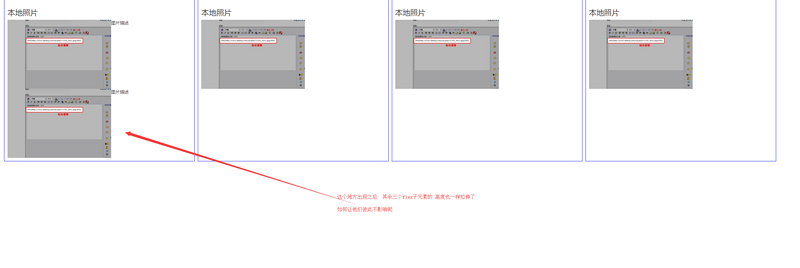
CSS flex布局子元素的高度不相同且自适应
css
`
.img-container {display: flex;
flex: 1;
justify-content: space-around;
}
.img {
border: 1px solid blue;
width: 25%;
margin: 5px;
padding: 10px;
}
`
html
`
<div class="img-container"><div class="img">
<h3>本地照片</h3>
<div id="test">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3721578155,1813979158&fm=15&gp=0.jpg"
alt="">
<div>
图片描述
</div>
</div>
<div id="content">
<div>
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3721578155,1813979158&fm=15&gp=0.jpg"
alt="">
<div>
图片描述
</div>
</div>
</div>
</div>
<div class="img">
<h3>本地照片</h3>
<div>
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3721578155,1813979158&fm=15&gp=0.jpg"
alt="">
</div>
</div>
<div class="img">
<h3>本地照片</h3>
<div>
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3721578155,1813979158&fm=15&gp=0.jpg"
alt="">
</div>
</div>
<div class="img">
<h3>本地照片</h3>
<div>
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3721578155,1813979158&fm=15&gp=0.jpg"
alt="">
</div>
</div>
</div>
`
js
`
$(function () {$("#test").click(function () {
$("#content").slideToggle();
});
});
`
如何让#test 元素的 click事件 改变高度 不影响其余的 flex 子元素
回答
display flex
align-items flex-start
.img add height: 100%
以上是 CSS flex布局子元素的高度不相同且自适应 的全部内容, 来源链接: utcz.com/a/35006.html









