vue 实现回车跳转到下一个输入框
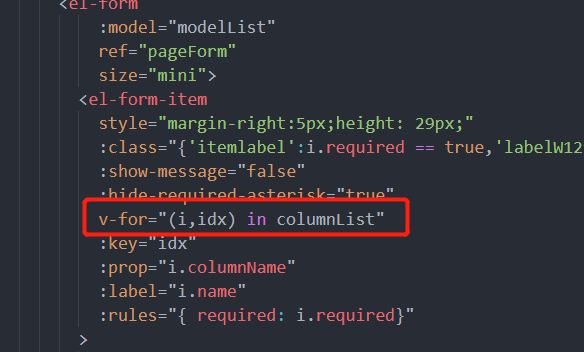
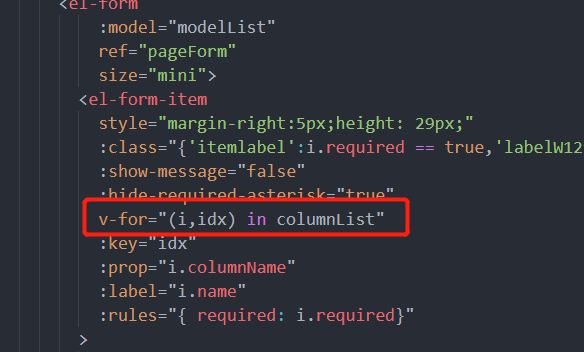
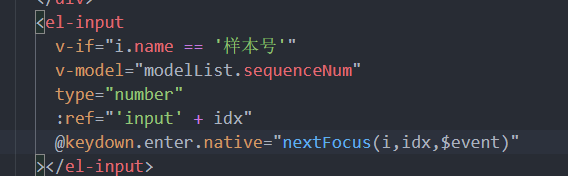
表单的el-form-item 是动态生成的
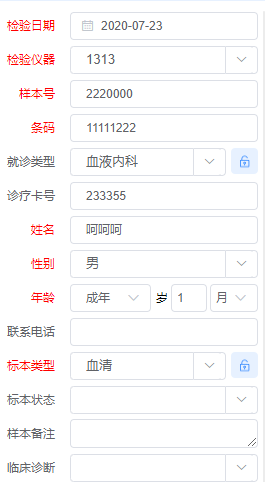
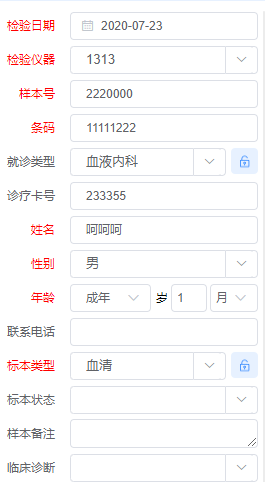
类似这样的表单
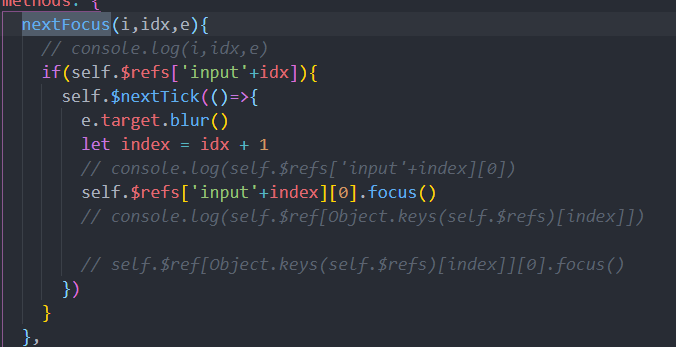
目前通过给输入框添加ref然后再通过blur和focus可以跳过普通的输入框,但是遇到下拉框或者选择器就跳不了

回答
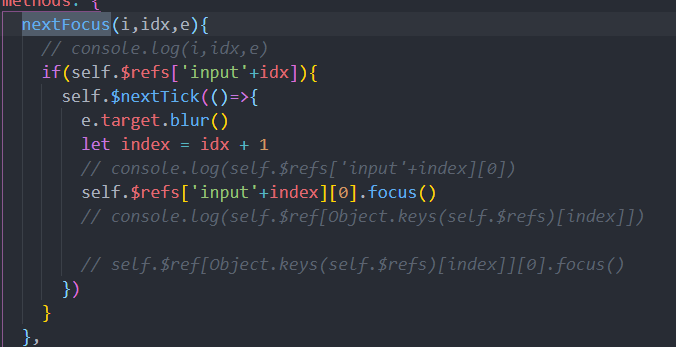
移动光标就可以了,tab监听你也应该把this.$refs.*.focus();加上吧,否则跳转的意义是什么?
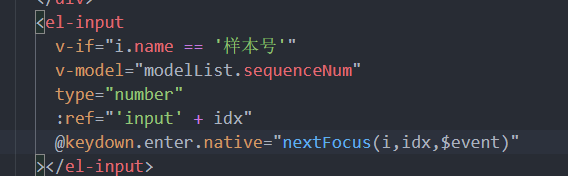
监听到点击enter键,通过操作dom实现光标切换
以上是 vue 实现回车跳转到下一个输入框 的全部内容, 来源链接: utcz.com/a/34695.html
表单的el-form-item 是动态生成的
类似这样的表单
目前通过给输入框添加ref然后再通过blur和focus可以跳过普通的输入框,但是遇到下拉框或者选择器就跳不了

移动光标就可以了,tab监听你也应该把this.$refs.*.focus();加上吧,否则跳转的意义是什么?
监听到点击enter键,通过操作dom实现光标切换
以上是 vue 实现回车跳转到下一个输入框 的全部内容, 来源链接: utcz.com/a/34695.html
