前端打包之后,访问404
这个项目是打包之后 生成了dist文件夹,我把这个文件夹删除了,然后再次运行,本地部署出现了404
运行
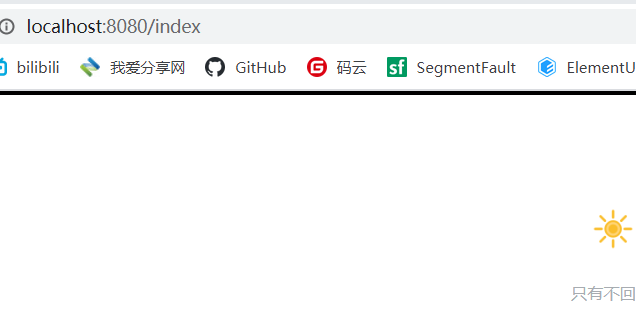
运行正常主页出现

点击任意连接
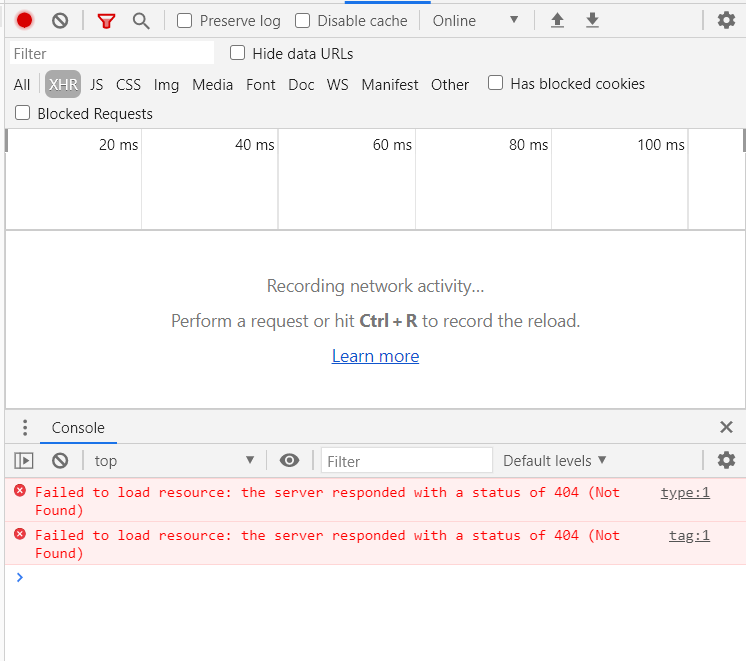
连后台接口都没调用
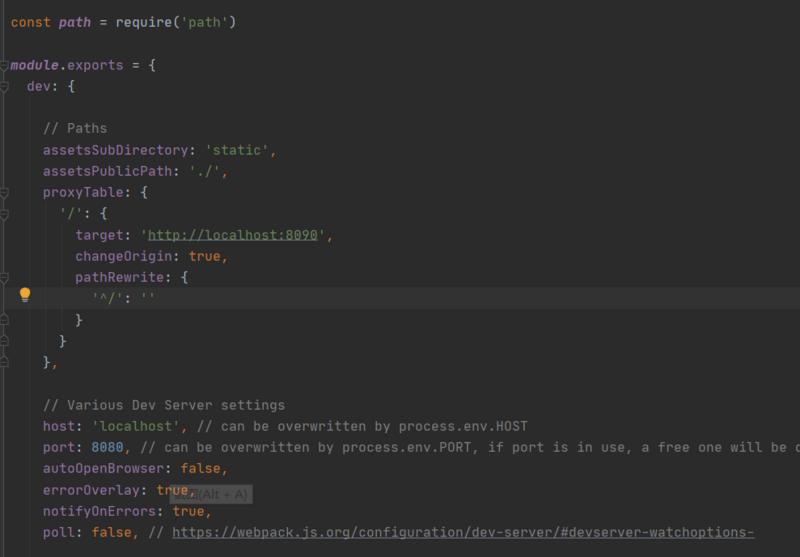
config
未打包之前访问正常,打包之后,删掉了dist文件夹,再次启动访问,后台接口大部分访问失败,404/405之类,这是为什么呢?
回答
你这不是白屏吗?跟后端接口有啥关系?你的js引用路径是啥?有html文件?
如果你的vue 路由不是默认hash模式的话,请参考 vue-history 后端配置
以上是 前端打包之后,访问404 的全部内容, 来源链接: utcz.com/a/34575.html