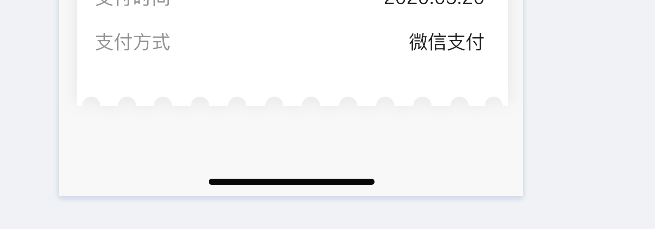
求一个底部波浪样式

回答
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background: #f0f0f0;
}
#test {
height: 100px;
background-image: radial-gradient(circle at center bottom, gray, gray 10px, #fff 0);
background-size: 30px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
尺寸都是随便写的。比较麻烦的就是圆的大小和间距需要自己计算下,不过也都是很简单的数学知识。
wavy { display: block;
height: .5em;
white-space: nowrap;
letter-spacing: 100vw;
padding-top: .5em;
overflow: hidden;
}
wavy::before {
content: "\2000\2000";
/* IE浏览器实线代替 */
text-decoration: overline;
/* 现代浏览器 */
text-decoration: overline wavy;
}
原理:
伪元素生成两个空格,设置装饰线的类型是波浪线,宽度100%自适应的波浪线效果就实现了
此时我们使用letter-spacing属性控制两个空格占据的宽度足够宽,这样空格字符的装饰线的尺寸可以充满整个容器
如果你需求的是图片直接找 UI 做就好了
资源地址:https://www.zhangxinxu.com/wo...
以上是 求一个底部波浪样式 的全部内容, 来源链接: utcz.com/a/33670.html