关于node跟chrome的异步请求问题
疑问1:测试发现http.get要等其他代码执行完才会请求,node不是异步非阻塞的吗
疑问2:chrome浏览器执行ajax是异步非阻塞的,node跟chrome引擎是不一样的吗
测试代码1(node v6.17.1)
最终打印的时间为get请求+for循环的时间
var http=require('http');var url=require('url');
var util=require('util');
//客户端请求
console.time("共花费了");
var request=http.get('xxx',function(res){
res.on('data',function(data){
console.timeEnd("共花费了");
})
});
var num = 0
for (var i = 1; i < 9000000000; i++) {
num += i
}
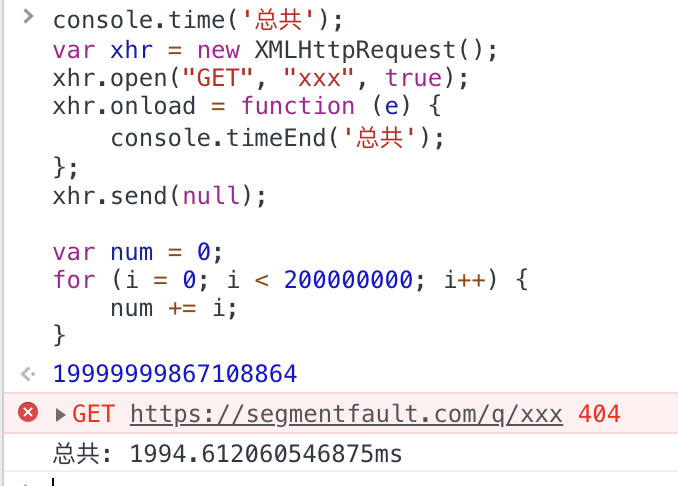
测试代码2(chrome)
最终打印的时间为get请求所花费的时间,而不是get跟for相加的时间
console.time('总共');var xhr = new XMLHttpRequest();
xhr.open("GET", "xxx", true);
xhr.onload = function (e) {
console.timeEnd('总共');
};
xhr.send(null);
var num = 0;
for (i = 0; i < 200000000; i++) {
num += i;
}
回答
测试代码2,你是怎么得出最终打印的时间为get请求所花费的时间,而不是get跟for相加的时间这个结论的? 至少用for语句删除前后,对比下时间吧。

我得出的结论是,你两处代码输出的时间都是get请求+for循环的时间
你可能没有理解异步非阻塞这个概念
先说同步。可以在xhr.open上添加第二个参数false实现同步ajax,你脑子里跑一边如下代码。
<div id="syncAjax" style="width:200px;height: 100px;background-color:darkorange;">http POST: ajax to aync ajax
</div>
<div id="alert" style="width:200px;height: 100px;background-color:darkorange;">http POST: ajax to
alert
</div>
const syncAjaxElem = document.getElementById('syncAjax'); syncAjaxElem.addEventListener('click', () => {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://api.github.com/search/users?q=cregskin', false);
xhr.send(null);
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
console.log('同步ajax响应完成')
}
}
})
const alertElem = document.getElementById('alert');
alertElem.addEventListener('click', () => {
alert('点我干啥');
})
操作:1. 点击ayncAjax按钮 2. 在响应之前点击alert按钮 请观察,是否有alert窗口弹出?
显然是没有的。 因为同步ajax响应之前,js的单线程被阻塞,无法执行绑定在alert上的函数。这个过程就是阻塞。解决阻塞的手段是异步,代码体现就是你在xhr.open('xxx','xxx',true);第三个参数为true,把异步函数放到。 如此 因为异步->js可以做到非阻塞
回过来,你疑问1的原因可能是,你认为这个处理时间应该不包含get请求的时间,那你需要1. 变化写法 2. 用node发http请求,相对浏览器,这个能力不是node独有的,node的异步非阻塞场景应该是http server
var http=require('http');var url=require('url');
var util=require('util');
//客户端请求
console.time("共花费了");
var request=http.get('xxx',function(res){
res.on('data',function(data){
console.log('http响应了')
})
});
var num = 0
for (var i = 1; i < 9000000000; i++) {
num += i
}
console.timeEnd("导致阻塞(同步)的代码已完成");
以上是 关于node跟chrome的异步请求问题 的全部内容, 来源链接: utcz.com/a/33322.html