vue权限控制按钮不可编辑
问题描述
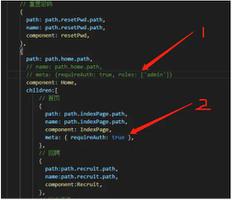
vue权限控制" title="权限控制">权限控制某个按钮是否可编辑,核心代码如下图问题出现的环境背景及自己尝试过哪些方法
当单纯控制其是否显示是正常的,但是控制其是否可编辑就出现问题了,当其需要设置为不可编辑时,我通过vnode的组件节点对其进行操作,可是如果我对componentOptions.propsData的disabled操作,实际并无作用,属性添加上去也没什么用,如果我对componentInstance
进行操作,直接在浏览器中操作是可用的,但是在代码中操作,赋值时是正常的,可是当全部实例挂载完,disabled属性会便会false,也不知道为什么
希望大佬们能解惑,或者有新的方案实现需求
相关代码
粘贴代码文本(请勿用截图)
bind: (el, binding, vnode) => {if (!hasPermission(vnode.context.$store.getters.permissions.functions, binding.value)) {
if (_.get(binding, 'value.type', null) === 'disabled') {
// _.set(vnode, 'componentInstance.disabled', true)
_.set(vnode, 'componentOptions.propsData.disabled', true)
} else {
el.style.display = 'none'
}
}
你期待的结果是什么?实际看到的错误信息又是什么?
回答
我在这个问题的回答看看能不能有点帮助(跳转)
至于不生效的原因应该如图吧
做两个button就完事,通过权限的变化来控制显示和隐藏
以上是 vue权限控制按钮不可编辑 的全部内容, 来源链接: utcz.com/a/31199.html