Vue 项目推荐,Github 过万 Star

电鸭社区-远程工作-自由职业-兼职外包-自由从这开始
嗨,我是 Martin,也叫老王。不少小伙伴,说自己是转行、自学,没有项目,今天推荐一个 Vue 实战项目
还记得 Martin 仿写过在线 Markdown 简历项目吗?

感谢大家的支持,现在有了 64 个 star
https://github.com/1024-cool/resume
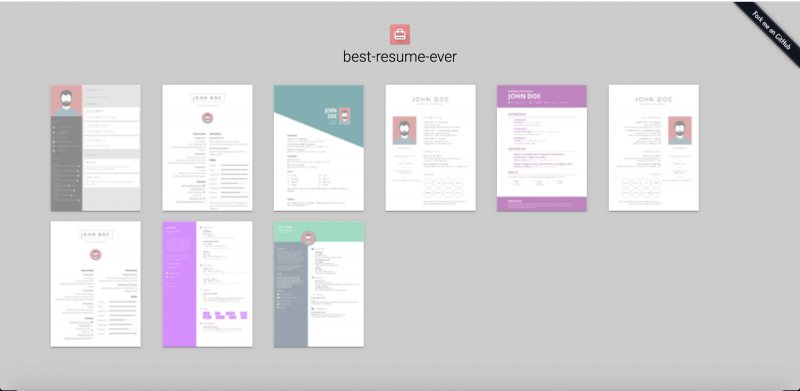
今天介绍的项目,同样是在线简历制作。

Github
https://github.com/salomonelli/best-resume-ever
star 13311fork 1.8 kWatch 334MIT协议- 项目介绍
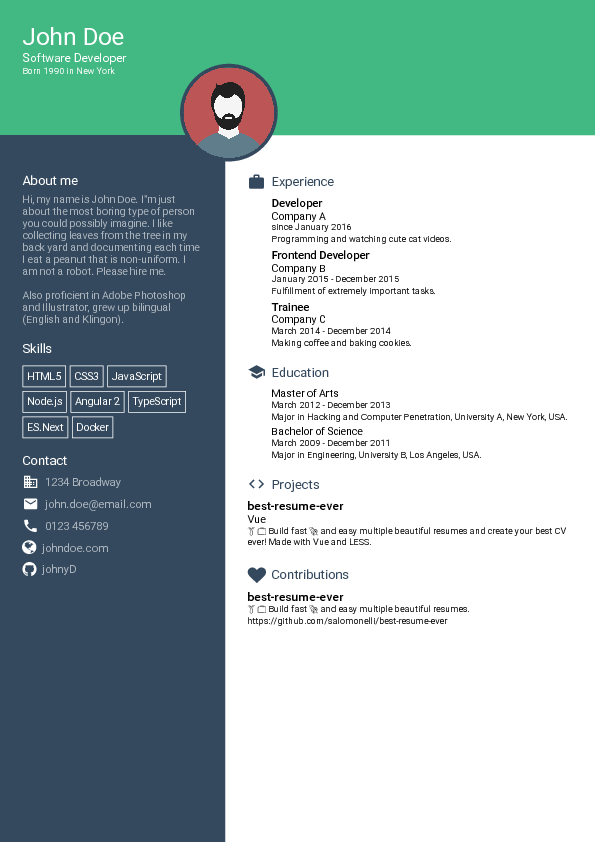
👔 💼 使用 Vue 和 LESS 快速 🚀 轻松地制作多张漂亮的简历,并创造有史以来最好的简历!
模板确实很漂亮,但是是英文的,需要我们修改一下。

使用方法
安装要求
Node 版本需要 >= 8.5.0
node -v拉取项目
- 克隆这个仓库
git clone https://github.com/salomonelli/best-resume-ever.git- 进入克隆好的项目的根目录。
- Run
npm install。 - 在
resume /目录中自定义您的简历:
- 编辑
data.yml数据 ,并将默认配置个人信息图片id.jpg替换为您的图片。 - 将图片重命名为
id.jpg,然后将其复制到resume /目录中。
- 运行
npm run dev预览简历项目。
- 这个命令将开启一个
server实例并监听8080端口。 - 在你的浏览器打开地址
http://localhost:8080/home - 该页面将显示一些简历预览。 要查看简历的预览以及图片和数据,请单击所需的一种布局,简历将在同一窗口中打开。
关注我们
今天的分享就到这里,点赞、收藏、留言,三连。
关注公众号「前端时空」,送你一份前端大礼包。
电鸭社区-远程工作-自由职业-兼职外包-自由从这开始

以上是 Vue 项目推荐,Github 过万 Star 的全部内容, 来源链接: utcz.com/a/30477.html









