Flutter 密码输入框 验证码输入框
Flutter 密码输入框 验证码输入框
支持iOS、Android、web

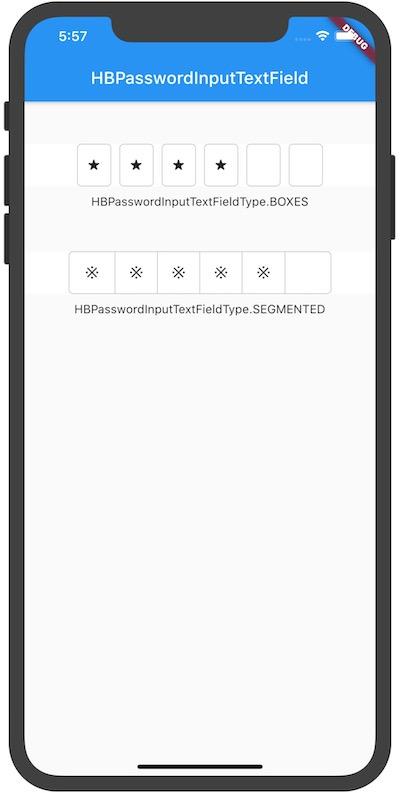
支持明文/密文,有2种风格可供选择,并且支持多种UI风格定制,包括密文字符、边框、圆角、颜色、TextStyle等等,以下是所有支持的内容。
final HBPasswordInputTextFieldType type; //格子样式final Function onChange;//输入监听
final int length; //输入长度
final TextEditingController controller; //输入控制器
final FocusNode node; //焦点
final double boxWidth; //格子宽
final double boxHeight; //格子高
final double borderWidth; //边框宽
final double borderRaiuds; //圆角
final Color borderColor; //边框颜色
final Color fillColor; //填充颜色
final Color backgroundColor; //填充颜色
final double spacing; //格子间隔
final bool obscureText; //是否密文
final String obscureTextString; //密文字符
final TextStyle textStyle; //文本样式
安装
pub.dev 地址
在你的项目中pubspec.yaml中添加
dependencies:hb_password_input_textfield: ^0.1.1
有必要的话,执行一下这个命令,我是VSCode保存之后自动就执行了。
$ flutter pub get
然后在对应文件引用他
import 'package:hb_password_input_textfield/hb_password_input_textfield.dart';Example
import 'package:flutter/material.dart';import 'package:hb_password_input_textfield/hb_password_input_textfield.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'HBPasswordInputTextField Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: HBPasswordInputTextFieldPage(),
);
}
}
class HBPasswordInputTextFieldPage extends StatefulWidget {
@override
_HBPasswordInputTextFieldPageState createState() =>
_HBPasswordInputTextFieldPageState();
}
class _HBPasswordInputTextFieldPageState
extends State<HBPasswordInputTextFieldPage> {
// int length = 0;
TextEditingController _controller = TextEditingController();
FocusNode _node = FocusNode();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("HBPasswordInputTextField"),
),
body: GestureDetector(
behavior: HitTestBehavior.opaque,
onTap: () {
_node.unfocus();
},
child: Container(
margin: EdgeInsets.only(top: 50),
child: HBPasswordInputTextField(
// backgroundColor: Colors.red,
// fillColor: Colors.red,
borderWidth: 0.5,
borderRaiuds: 5,
controller: _controller,
node: _node,
backgroundColor: Colors.red,
obscureText: true,
// obscureTextString: "🤪",
// boxWidth: 50,
// boxHeight: 50,
type: HBPasswordInputTextFieldType.BOXES,
length: 6,
textStyle: TextStyle(fontSize: 20),
onChange: (text) {
print(text);
},
),
)),
);
}
}
以上是 Flutter 密码输入框 验证码输入框 的全部内容, 来源链接: utcz.com/a/30474.html







