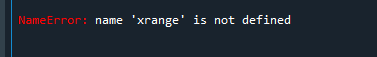
el-input 自定义验证,为什么放在这里就报错
<!-- <el-form-itemclass="isHint"
label="分享标题:"
:prop="'slidePics.'+ i +'.shareTitle'"
:rules="{required: true, message: '分享标题不能为空', trigger: 'blur'}"
> -->
<el-form-item
class="isHint"
label="分享标题:"
:prop="'slidePics.'+ i +'.shareTitle'"
:rules="{required: true, validator: validateName16, trigger: 'blur'}"
>
注释掉的就没问题,用自己定义的方法就报这个错误
回答
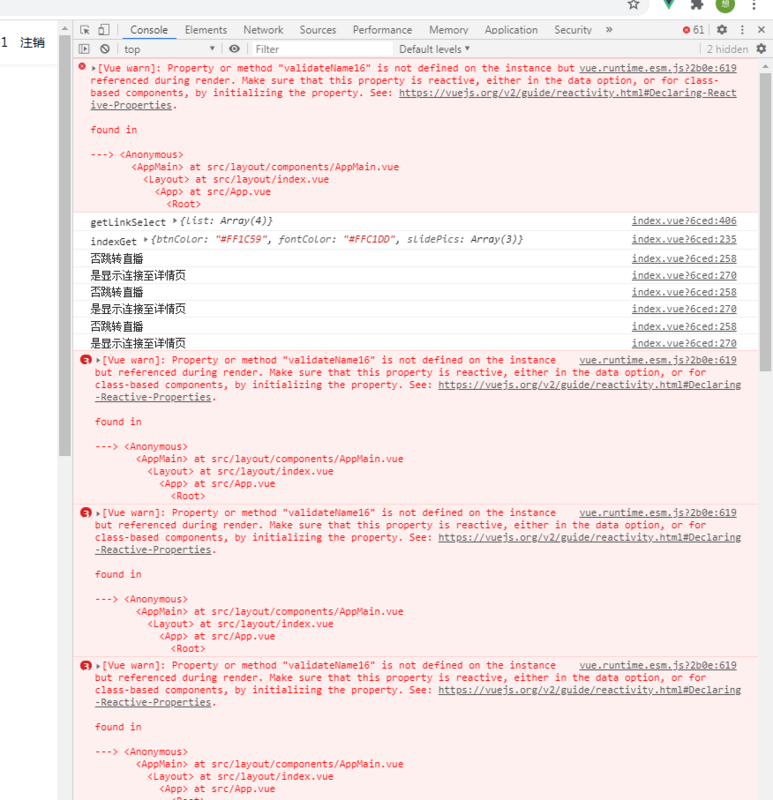
validateName16 在data、computed或者props 里初始化了吗?如果 validateName16 是从外部js引入的,也需要先在 data 里初始化,才可以在html里用
import { validateName10, validateName15, validateName16, validateName20, validateName24, validateName200 } from '@/utils/rules';export default {
data() {
return {
welfareGet:[], //页面数据
vifisend: true, //刷新获取图片
validateName16: validateName16
};
},
validateName16这个是回调方法吧大哥例如
<el-form :model="ruleForm" :rules="rules" ref="myForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="名称" :prop="type">
<el-input :type="leixing" v-model="ruleForm[type]" :maxlength="leng"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="validateEmail('myForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
<script>
export default {
props:{
leixing:{
type:String,
default:'text'
},
type:{
type:String,
default:'name'
}
},
data(){
var checkEmail = (rule, value, callback) => {
if (!value) {
return callback(new Error('邮箱不能为空'));
}
if (value) {
setTimeout(() => {
var reg = /^([a-zA-Z0-9]+[_|_|.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|_|.]?)*[a-zA-Z0-9]+.[a-zA-Z]{2,3}$/;
if (!reg.test(value)) {
callback(new Error('请输入有效的电子邮箱!'));
} else {
callback();
}
}, 500);
}
};
var checkPhone = (rule,value,callback) =>{
if(!value){
return callback(new Error('手机号码不能为空'));
}
if(value){
setTimeout(() => {
var pattern = /^1[34578]d{9}$/;
if(!pattern.test(value)){
callback(new Error('请输入有效的手机号码'))
}else{
callback();
}
}, 500);
}
}
var checkAge = (rule,value,callback) =>{
if (!value) {
return callback(new Error('年龄不能为空'));
}
setTimeout(() => {
if (!Number.isInteger(value*1)) {
callback(new Error('请输入数字值'));
} else {
if (value < 18) {
callback(new Error('必须年满18岁'));
} else {
callback();
}
}
}, 1000);
}
var checkText = (rule,value,callback) => {
if(!value){
return callback(new Error('内容不能为空'))
}
setTimeout(() => {
let val = value.split(',')
// console.log('转换',val)
if(val.length==16){
this.leng = val.length
return
}
},500)
}
return{
ruleForm:{},
leng:'',
rules:{
name:[
{
required:true,message:'请输入商品分类',trigger:'blur'
}
],
email:[
{
required:true,validator:checkEmail,trigger:['blur','change']
}
],
age:[
{ required: true, validator:checkAge,trigger:'blur'},
],
phone:[
{ required: true, validator:checkPhone,trigger:['blur','input']},
],
card:[
{required:true,validator:checkText,trigger:['blur','change']}
]
},
}
},
watch:{
type(){
ruleForm[this.type] = ''
}
},
methods:{
validateEmail(formName){
let b = this.$refs[formName].validateField(this.type,(valid)=>{
if(!valid){
console.log('验证通过')
console.log('值',this.ruleForm)
}else{
console.log('验证失败')
return false
}
})
},
}
}
</script>
以上是 el-input 自定义验证,为什么放在这里就报错 的全部内容, 来源链接: utcz.com/a/29081.html


![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/264159_thumbnail.jpg)
![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/283819_thumbnail.jpg)