IOS在移动端点击日期插件如何去掉底部自动弹出“完成”按钮?
用了日期插件:
<div class="ui-form-item ui-form-item-link " ><input type="text" name="start_date" id="start_date" placeholder="选择日期" readonly="readonly"/>
</div>
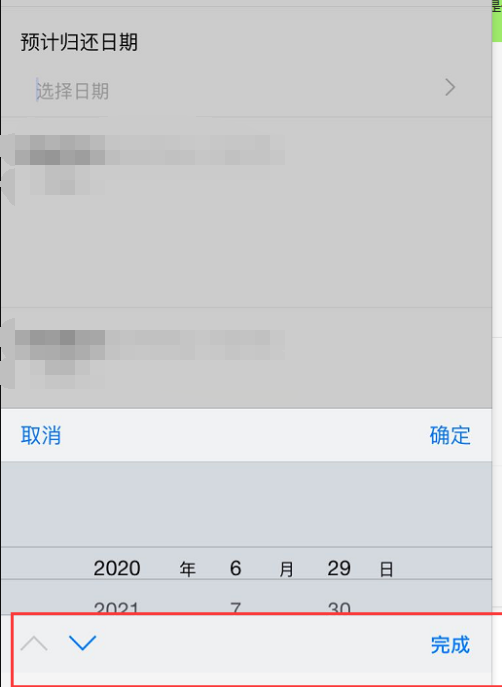
iphone手机测试的时候,点击日期插件,iphone底部会出现这个,如图:
需要先点击取消‘完成’才能继续选择日期,所以,
1这个‘完成’是ios系统自带的嚒???和日期插件有关系嘛?
2如何取消这个‘完成’框?
回答
这个弹出的完成,原来是iphone的弹出键盘,怪我没有iphone手机。
那么原因就是:
ios中的只读readonly属性不起作用,这个只读属性在安卓上可以阻止输入,所以键盘不会出现,但是在iphone中不兼容,就在iphone中加一个事件,为input添加聚焦事件,聚焦时触发document或自身失焦,或者是在input上添加聚焦时失焦事件,几种方法:
1.$('input').focus(function () {
document.activeElement.blur();
})
2.$('input').on(‘focus‘, function() {
$(this).trigger(‘blur‘);
});
2.<input type="text" name="start_date" id="start_date" placeholder="选择日期" readonly="readonly" onfocus='οnfοcus="this.blur()"'>
以上是 IOS在移动端点击日期插件如何去掉底部自动弹出“完成”按钮? 的全部内容, 来源链接: utcz.com/a/29079.html






