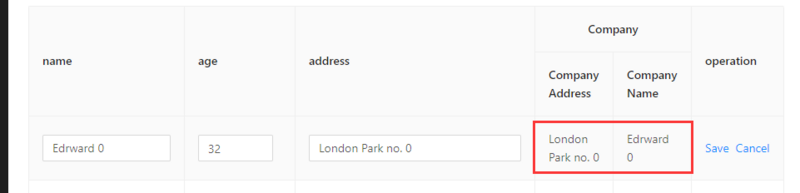
Antd 表格如何设置表头分组的可编辑行?
表格设置了表头分组后 使用可编辑行无效

示例代码
回答
你需要通过 onCell 方法修改 children 中 cloumn 的属性。
const columns = this.columns.map(col => { if (!col.editable) {
return col;
}
if (col.children) {
return {
...col,
children: [
{
...col.children[0],
onCell: record => {
return {
record,
inputType: "text",
dataIndex: col.children[0].dataIndex,
title: col.children[0].title,
editing: this.isEditing(record)
};
}
},
{
...col.children[1],
onCell: record => {
return {
record,
inputType: "text",
dataIndex: col.children[0].dataIndex,
title: col.children[0].title,
editing: this.isEditing(record)
};
}
}
]
};
} else {
return {
...col,
onCell: record => {
return {
record,
inputType: col.dataIndex === "age" ? "number" : "text",
dataIndex: col.dataIndex,
title: col.title,
editing: this.isEditing(record)
};
}
};
}
});
以上是 Antd 表格如何设置表头分组的可编辑行? 的全部内容, 来源链接: utcz.com/a/29084.html