用了art-template加不上样式的问题!
js代码:
var express = require('express')var app = express()
app.engine('html',require('express-art-template'))
/* 插入模板里面的数据↓ */
var comments =[
{
name:'张三',
message:'天气不错',
datatime:'2020-6-24'
},
{
name:'张三1',
message:'天气不错',
datatime:'2020-6-24'
}
]
app.get('/',function (req,res) {
res.render('homepage.html',{
comments:comments
})
})
app.listen(8081,function(){
console.log("服务器启动了!")
})
html代码:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
ul li {
list-style: none;
}
li{
height: 30px;
}
td{
background-color: red;/* td的css不起作用,并且浏览器检查元素里面都没有tr td的标签! */
}
</style>
</head>
<body>
<h1>欢迎来到留言板主页!</h1>
<h2><a href="https://segmentfault.com/write">创建留言</a></h2>
<ul>
{{each comments}}
<li>
<tr>
<td> {{ $value.name }} : </td>
<td>{{ $value.message }} </td>
<td>{{ $value.datatime }} </td>
</tr>
</li>
{{/each}}
</ul>
</body>
</html>
运行截图:
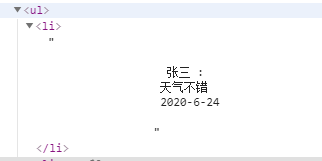
chrome查看源代码发现tr和td标签都没了:
除了tr和td之外的标签都可以设置样式,但是art-template的具体原理不太懂,这个tr和td的标签直接没了搞的我有点懵,请问有什么方法可以给tr和td加上样式吗?
回答
tr和td不能直接使用的,要配合table一起使用,不然浏览器解析就把tr和td搞没了
可能是你没有正确使用标签的原因,tr,td一般都用在table标签内,而你直接写在了li里面,你可以将ul,li换成table标签
以上是 用了art-template加不上样式的问题! 的全部内容, 来源链接: utcz.com/a/28156.html









