封装一个超个性化的 Vue 框架
前言
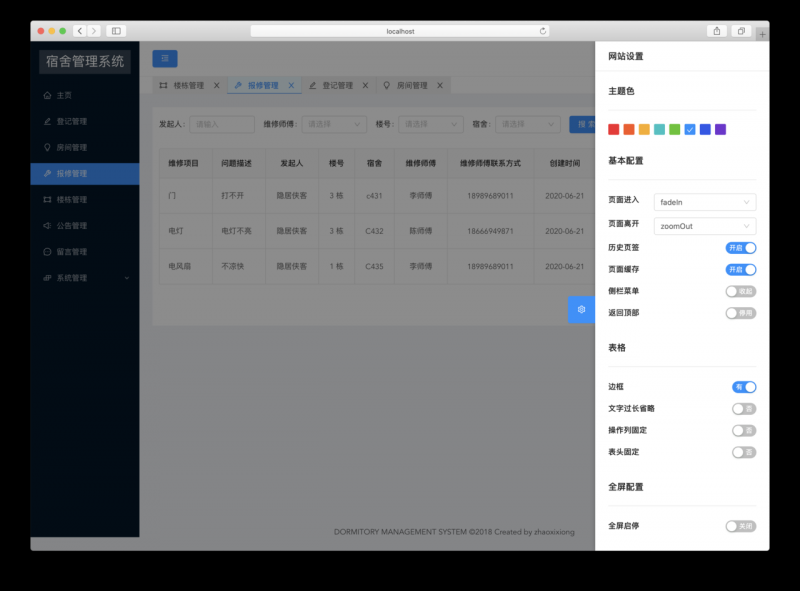
用户体验升级版来了,现在,主题定制、页面过渡、历史页签,页面缓存,侧栏菜单,返回顶部,以及表格的边框、文字过长省略、操作固定列、表头固定、全屏页面,不只是开发人员的专属,用户也可以在页面中通过简单的操作对页面进行自定义配置,让用户更有归属感,炫起来的同时也能有一种这个就是专门为他定制的感觉。
这个框架可以让你更加专注于自己的业务,把与业务无关的操作抽离出来。我也只是对现有框架(基于 antd vue 组件库)的二次封装。前人种树,后人乖凉,站在巨人的肩膀上,只是为了走得更快,更强。
其实这个也不算得上是个框架,毕竟只是加了一些小功能,我做的只是锦上添花而已。
但必须说明的是,不是所有的项目都需要有这样的功能,因为现在有很多网站也不是特别的青睐,但有了这些功能网站瞬间就高大尚起来,让你更懂用户,即使是用户自己的个生化配置。
下面就是这个框架的全部内容展示,而前面所说的小功能就是右边的【网站设置】功能,以及页头下方的 tab 历史页 签。

项目在线DEMO:dormitory.yunkus.com
自定义项概览
基本配置
- 在线换肤
- 自定义进入离开页面的过渡效果
- 历史页签的显示隐藏
- 侧栏菜单的收起展开
- 返回顶部的功能开启关闭
表格
- 是否有边框
- 文字过长省略
- 是否启用操作列固定
- 是滞启用表头固定
全屏
- 全屏的开启关闭
以上的这些配置,用户配置了,会实时保存到状态管理和本地缓存。只要缓存不被删除,用户自己的配置都会得到保留。
网站配置的实现思路
用户进行配置操作,自动把修改的配置保存到状态管理(store),同时把 config 配置更新到本地缓存 。当页面刷新(F5)时,会先从本地缓存中取出配置项,然后赋值给状态管理,页面中的相关配置从状态管理统一拿值。
功能说明
换肤
主题色切换使用了 webpack-theme-color-replacer 模块,这个模块实现思路我觉得是比较好的。
npm 地址:www.npmjs.com/package/web…
思路一
借助 less.js 的能力,在线实时生成样式。
优点:在线生成样式,不生成多余的样式文件,同时也不会有样式覆盖问题。
缺点:由于是在线生成整套样式,所以会比较耗时,也占用资源。
思路二
本地把所有主题都打包成一个一个的主题目录,每个目录里面存放一套完整的样式,在线动态引入样式表。
优点:本地开发环境预生成,而非线上实时生成,同样不会有样式覆盖问题。
缺点:生成多套主题文件,若没有使用过换肤,这些文件相当无用文件。
思路三
webpack-theme-color-replacer 方式
优点:不生成多余的主题文件,相比第一种方法性能会更优一些,换肤时页面的某些布局不会出现抖动,只生成一个只与主题色有关的样式文件,然后在线生成主题色系,再对主题色样式文件进行替换。
缺点:即使只是针对存在主题色的类进行进行生成覆盖处理,并且比第一种方法快,但也需要时间进行处理。而且我们需要在 wepack 中对重复覆盖的样式进行处理,不过这个是一劳永逸的配置。
webpack-theme-color-replacer 的实现思路跟 less.js 的思路差不多,也是在线通过 js 来实现实时生成样式,但 less.js 会简单粗暴一点,生成一整套样式。而 webpack-theme-color-replacer 正如它名字所体现的那样,只针对颜色样式进行覆盖,这种方案,相当于前面两种方法的折中实现。
为什么我个人觉得第三种方式比较好?理由如下:
- 换肤功能不是常用功能
- 换肤实时生成,即使需要等待程序动态生成,这个时间也是能接受,只要我们给足了用户等待反馈(loading 效果)
- 换肤时页面布局不会产生抖动,如丝般顺滑。
试想一下,如果一个不常用的功能,每次你一使用都会让你有点不舒服,这样的体验肯定是让人失望的,即使是一些小小的细节。
但使用webpack-theme-color-replacer 方式也会存在一个显示的问题:样式覆盖。
比如:
- 按钮如果是 type 为 link 的时候,按钮边框是使用了 transparent 属性值进行行覆盖,而
webpack-theme-color-replacer插件是不会处理除了颜色之外的属性的。 - 白色相关的类也不会被处理。其实也不是说不能处理,我们也可以手动在主题色后追加白色值,但这样会带来更大的样式错乱。
而要想相对来说更好的解决上面的两个问题,除了使用 changeSelector 回调外,我们还可以配合使用 resolveCss 回调,手动进行样式覆盖。
Todo:添加色盘工具(或者自定义色值),让颜色尽可能的多,选你所选,人人爱之不浅。
过渡效果
实现
vue transition 组件 + animate.css 动画库
说明
自定义进入离开页面的过渡效果使用了 animate.css 动画库,所有的过渡动画来自于 animate.css 库。但这里有一个问题,如果表格中的列表启用了固定列功能,那么有些 animate.css 过渡效果是会直接影响到 antd vue 组件库对固定列高度的计算,会出现固定列高度异常的问题,目前还没有找到解决方法。
历史页签
实现
状态管理
说明
现在很多的后台管理系统都会有这种交互,历史页签可以让你更加方便的再次点开指定的菜单页面。它的实现思路也很简单,只要你点击了侧栏菜单,那么这个菜单如果不在历史页签就会自动推入历史页签。这个功能可以提高你处理事务的效率一点都不假,假设你的菜单很多,我这里也不说太复杂的,举一个简单的例子:一个三级的菜单,很常见是吧,试想一下有这么一个场景,你需要来回的在不同顶级菜单的二级三级菜单中进行来回切换,无数次的重复点开菜单,你的心情是不是感觉到很无助。如果有了历史页签,此时你直接点击对应的页签就可以切换到对应的菜单了,一次点击直达目的地,何乐页不为呢。页签的作用其实就是把多级菜单平铺显示列出出来仅此而已。
历史页签同时也对点击频率进行了记录,实时对页签数据进行排序,使用频率越高越靠后。
注意:虽然状态是保存到了状态管理中,但刷新页面后数据也会被清空,这些可以根据项目中的具体场景进行修改。
Todo: 历史页签用户可自定义排序(升序,降序)
表格
实现
基于 antd vue 组件库的表格组件配合状态管理
说明
正如前面说到的问题,如果启用了表格的固定列,那么页面过渡效果中有些过渡效果对固定列的高度计算会产生负面影响(高度异常),这个直接影响到页面的用户体验,那为什么我还在这里把这些过渡效果都放进来呢?
首先,这里是为了说明过渡效果是可以配合 animate.css 动画库实现炫丽的过渡效果。其次,如果页面中没有启用固定列,那么是不会有这个问题的,这里也为了尽可能的展现 animate.css 的动画魅力,作出一点点努力。
表格可操作项:表格的边框、文字过长省略、操作固定列、表头固定。
全屏
说明
这里的全屏不是浏览器级别上的全屏,而是网站页面级别上的全屏,即仅保留页面的主要内容区域,但同时我们也可以选择保留某些项。
Todo: 添加浏览器级别的全屏
其它
用户鉴权
在项目根目录下新建一个 permission.js 文件,里面存放鉴权代码。通过路由拦截实现鉴权。
Todo: 添加用户过期自动清空本地登录数据信息
资源加载 loading
在静态资源加载完成之前(vue 可执行之前),会有资源加载 loading 动画。如果有设置过网站皮肤的,那么 loading 动画会在设置完皮肤之后才会消失。loading 的背景色也会随着主题色的改变而改变。
返回顶部
可以自定义返回顶部是否启用,并且可以设置滚动多大距离后才触发显示。
代码篇
项目结构,代码组织,组件封装,我个人认为这是项目中最主要的三个组成部分。后面会分别分享项目结构套路、代码组织和组件封装。
并且还会把复用性很强的一些常用的代码封装到 mixins 中,与组件封装的目的一样,好处包括但不限于:
- 代码复用性强
- 可减少 bug 量
- 提高开发效率
- 保证了页面代码的简洁
在这个二次封装的框架里:
编辑(新增、修改)页是在列表中以弹窗的方式实现的。所以这个弹窗的一些重复的场景实现可以抽到 mxins 中
列表页也有些可复用的场景,所以也把共用代码抽到 mixins 中(比如:新增,修改,删除)
列表搜索栏也进行了组件封装
列表只需要定义接口及一些常用的属性,引入列表对应的 mixins 文件,就可以快速的完成一个列表页的需求,
搜索栏其实也就那几种,输入框,下拉框,日期选择等,把这些场景都装到一个组件里,在列表页中都通过这个组件实现列表的搜索过滤,列表业务中只需要引入组件,设置数据就可以了,通过数据驱动组件生成多个过滤条件。
代码抽离复用,让天下没有难写的代码,让一切变得轻而易举,没有任何心里负担(相同场景下的重复 bug),即使有也很可能只是未考虑到的场景,在 mixins 文件中完善就好,一次修复,终身受用。
至于具体的实现细节,会在下一篇文章中分享,点赞越多,文篇就会来得越快,毕竟我的动力来源来自于你们的默默点赞,评论和交流。
以上是 封装一个超个性化的 Vue 框架 的全部内容, 来源链接: utcz.com/a/28057.html








