table表格td宽度不生效
table特性:table是一个整体,每一列td的宽度是由一个其中一个最长td的宽度决定的。

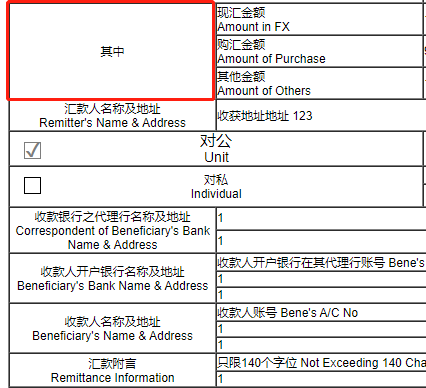
我想让<其中>这个框框变小,无论宽度我设置成啥,都无效(因为特性)。
请大佬帮帮忙,脑壳疼哦、
回答
直接设宽度肯定是不行的,一定要实现的话,你可以把你表格中<其中>这一列的其他行单元格的colspan都+1,仅第一行不加,把第一行多出来的那个colspan加在后面的单元格上,边框调整下就行了
先 display block ,再设置宽度。
<table border="1px" cellspacing="0"> <tr>
<td width="40px">其中</td>
<td colspan="2">Steven Jobs</td>
</tr>
<tr>
<td colspan="2">this is a good demo,this is a good demo,this is a good demo,</td>
<td>Steven Jobs</td>
</tr>
</table>
利用colspan的一种hack写法。
以上是 table表格td宽度不生效 的全部内容, 来源链接: utcz.com/a/25142.html