CSS这样的布局如何实现水平居中?

`
<div class="container"><div class="header">
<div>
<el-image :src="https://segmentfault.com/q/1010000022944006/title"></el-image>
<el-input placeholder="请输入内容">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</div>
<div class="menu">
<el-menu mode="horizontal" background-color="transparent" text-color="#fff">
<el-menu-item index="1">首页</el-menu-item>
<el-menu-item index="1">园区概况</el-menu-item>
<el-menu-item index="1">政务公开</el-menu-item>
<el-menu-item index="1">新闻中心</el-menu-item>
</el-menu>
</div>
</div>
</div>
`
`
.container {width: 100%;
height: 225px;
background-image: url("../../../assets/images/top_bg.png");
background-repeat: no-repeat;
background-position: center;
background-size: 100% 100%;
}
.menu {
width: 100%;
}
.header {
width: 100%;
margin: 0 auto;
}
.el-menu.el-menu--horizontal {
border-bottom: none;
}
.el-menu-item:hover {
background: #024ba4 !important;
}
.el-menu--horizontal > .el-menu-item {
height: 40px;
line-height: 40px;
border-radius: 10px;
margin: 0 10px;
}
`
回答
你可以直接使用flex弹性盒子布局啊。颜色边框方便看效果
// html<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
// css
.box {
display: -webkit-flex;
display: flex;
width: 400px;
height: 100px;
margin: 0;
padding: 0;
border-radius: 5px;
list-style: none;
background-color: #eee;
}
.box li {
margin: 5px;
padding: 10px;
border-radius: 5px;
background: #aaa;
text-align: center;
}
#box {
-webkit-justify-content: center;
justify-content: center;
}
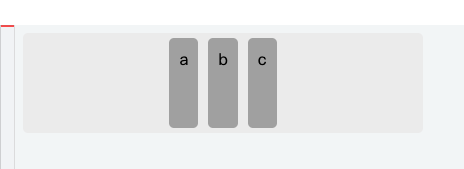
效果图

以上是 CSS这样的布局如何实现水平居中? 的全部内容, 来源链接: utcz.com/a/25000.html