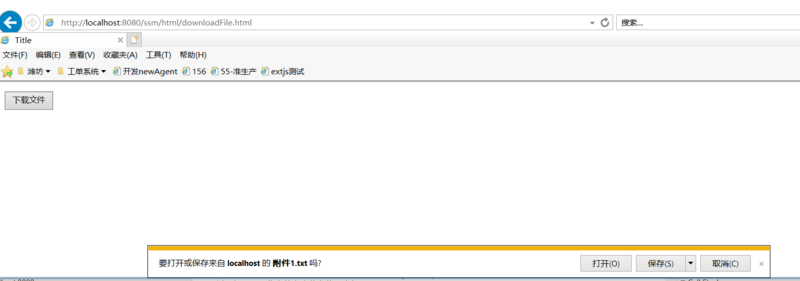
iframe一进入就自动下载文件
1.进入该链接后,并没有点击按钮,就自动下载文件了,这是为什么呀?
2.另外点击该按钮的时候,并没有再下载文件了?

<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://segmentfault.com/js/jquery-1.12.4.min.js"></script>
</head>
<body>
<!--src 属性规定在 iframe 中显示的文档的 URL。
绝对 URL - 指向其他站点(比如 src="https://segmentfault.com/q/1010000022942886/www.example.com/index.html")
相对 URL - 指向站点内的文件(比如 src="https://segmentfault.com/q/1010000022942886/index.html")-->
<IFRAME id="downFileIFrame" src="https://segmentfault.com/q/1010000022942886/about:blank" height="0" width="0"></IFRAME>
<button id = "download">下载文件</button>
</body>
</html>
<script>
function downloadFile(){
$('#downFileIFrame').attr("src","../file/downloadFile?ATTACHMENT_NAME="+encodeURI(encodeURI("附件1.txt"), "utf-8"))
}
$("#download").on("click", downloadFile());
</script>
回答
$("#download").on("click", downloadFile); // 括号去掉。传的的函数引用,不是函数返回值以上是 iframe一进入就自动下载文件 的全部内容, 来源链接: utcz.com/a/24973.html