Vue + ArcGIS API for JavaScript 构建前端GIS应用(三)
如何编写一个组件?
如何去编写一个单文件组件呢?下面使用一个简单的案例进行说明。
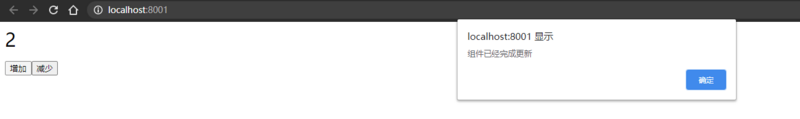
该组件包括一个状态count用于计数,两个按钮分别增加与减少count。
数据与事件的声明与绑定
首先,我们要做的是组件视图层的编写,很简单的三个标签,一个div连个button
- 数据声明:这时候就需要在模块中新建一个data选项,在里面注册一条状态count
- 数据绑定:使用双大括号的形式把数据绑定到标签上。
- 方法注册:在methods选项中进行方法的注册。在方法中,我们直接操作的是刚刚注册的count状态
- 绑定事件:使用v-on:指令或者简写使用@,进行事件绑定
这样逻辑就完成了。方法直接操作状态,状态一旦更新,vue随即响应,对dom进行更新。
除此之外还有component、props、computed选项,在这就不做介绍了。
生命周期钩子函数
下面介绍一下重要的概念,生命周期钩子函数。
读ppt。
仍然用刚刚的例子去看一下生命周期钩子怎么用:
现在嘴贱中国使用了created、mounted、updated三个常用的生命周期钩子函数,他们分别在组件创建好时执行、在组件装在完毕后执行、在组件状态更新后执行。效果请看例子。
我们使用生命周期可以实现一些逻辑。比如组件与后台的通信获取初始化数据就可以在mounted函数里面进行。
组件间如何通信?
下面就用一个例子说明父子组件之间是如何互相传值的。
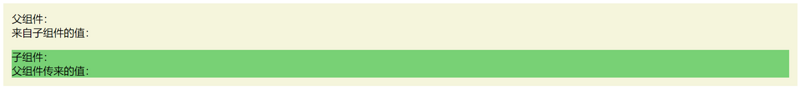
首先介绍一下例子代码的结构:
- 在App组件包含了一个子组件parentComponent;parentComponent中包含子组件childComponent。这里就是用到了vue的component选项,就是把子组件注册进来,并作为一个标签放到temlate里面。
- parentComponent与childComponent为父子组件关系,可以看一下页面。如果子组件想使用父组件的某个数据怎么实现呢? 首先父组件具有一个状态msg,然后把msg作为一个参数,传给子组件。
- 我们在子组件中使用props选项接受到父组件传的值。这值是可以直接作为状态绑定的。
- 演示:点击父组件
- 子组件向父组件如何传值?首先父组件声明一个方法:获取一个数据存到自己声明的一个状态childMsg里面,并且把这个方法注册到子组件上。
- 在子组件里面使用this.$emit方法就可以把自己的值作为参数,激发父组件挂载的事件。
两种方式是不同的: 父组件向子组件传值是主动式的;子向父是被动式的。
但是问题来了:兄弟组件如何通信?多层级组件之间怎么通信?
vue的生态系统可以帮助解决以这个问题。
Vue生态系统
前面说到过,vue是一个是渐进式框架,仅仅依靠上面介绍的vue核心库很难满足一个工程项目建设的需要,同时vue原生存在的问题如:组件间通信困难的问题难以解决。但是在vue生态系统的帮助下,让vue有能力创建一个工程应用。在这里只是对vue生态的内容进行简单的介绍,具体何时使用?怎么使用?会在后面的案例中进行演示。
Devtools:
浏览器插件,便于在开发中使用。
Vue Loader:
Webapck中的一个loader,用于转译.vue文件,让单页组件可用。如果是想用webpack手工进行vue工程项目配置的话,这个loader是必不可少的。
Vue Cli:
通过Vue Cli可以帮助快速开发一个vue工程项目。提供vue-cli可以交互式的、快速的搭建一个项目的脚手架。它是基于 webpack 构建,并带有合理的默认配置,减少配置时间,绕过webpack这个坑。一个丰富的官方插件集合,集成了前端生态中最好的工具。
Vue Router:
控制vue的路由。
Vuex:
状态管理机,构建全局状态和局部状态,解决组件间通信问题。
用Vue构建前端工程项目
开发环境:
node.js
npm or yarn
IDE:
VSCode、Webstorm
介绍一下适合vue前端开发的vscode插件
项目构建:
方案:使用webpack进行vue环境配置;这里就可以应用前面谈主任提到的现代前端工具链在webpack基础上进行项目的配置,但是配置过程繁杂需要丰富的经验,容易遇到坑,影响项目启动的进度。
简化方案:使用vue生态中的vue-cli构建项目(重点介绍,并进行演示,包括使用控制台指令进行创建和使用可视化界面vue ui进行创建);
集成GIS
如何与arcgis js api进行集成?
我们不能在用npm安装arcgis api后直接用import的形式引用api到项目里来,因为我们的项目是es模式的模块化规范,而arcgis api是基于Dojo框架下AMD模式建立的。所以,想要在我们的项目中使用arcgis就必须借助其他的工具,这个工具就是esri-loader。
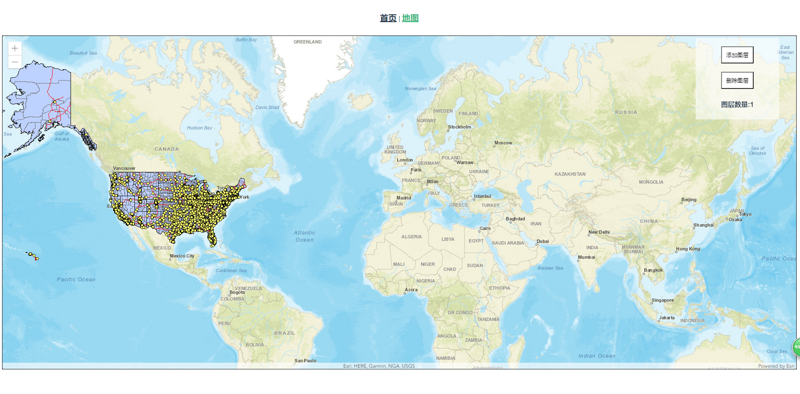
构建一个简单的WebGIS
综合案例:vue + vue-cli+ vuex + vue router + esri-loader技术栈
这个例子实现了哪些内容:
- 使用前端路由vue router实现了模块的切换:首页和地图模块
- 地图模块中集成了arcgis api,使用arcgis api实现了添加图层、删除图层的功能。在这里划分了两个不同的组件map和mapControl。使用vue的dev tools可以查看模块的划分。
- map和mapControl是独立的两个组件,但是逻辑功能是有耦合的,需要进行组件件的通行。这里使用了vuex作为通信方案,实现了mapControl组件对map组件的控制。
项目的代码
先来看一下项目的文件结构:
- dist文件为最终的产品文件夹
- node_modules为项目的第三方js库
- public文件夹主要存放的是html模版,最终的vue实例是被挂在在这个html上的
- src存放的是源码
- 下面以.开头的这些文件为各种插件的配置文件比如eslintrc为eslint的配置文件、babel.config.js是babel的配置文件、vue.config.js是vue-cli的配置文件
- package.json是该项目的包管理配置文件
重点看一下源码部分
- assets文件夹存放的是前端的静态资源如图片、字体等
- components用于存放划分很细的组件。
- views是存放vue中模块级别的组件,在我们这个项目中就包括了home模块和myMap模块,也就是刚刚大家看到通过路由切换的模块。
- App.vue是最大的一个组件,最终他会在入口文件main.js中被挂到html模版上。
- router.js是写vue router的相关内容
- store.js写的是vuex的内容
从mainjs看起,这声明了一个vue实例,启用了初始化vuex和vue router,并把应用级组件app挂在html模版id是app的div上。
在app组件是一个应用的整体框架。这里有两个router-link标签,进行前端路由的跳转。router-view等于是一个占位符,表示的是某个路由对应的组件。
在router.js里面我们可以看到/对应的是Home组件;/map对应的是MyMap组件。懒加载。
当我们进行路由跳转时,就可以进行组件的切换。
Home组件我们就不介绍了;重点介绍一下myMap组件
myMap里面注册两个组件:map和mapControl
在map组件里面我们启用esri-loader,在钩子函数mounted也就是在组件装载成功后进行arcgis api map类和view类的初始化。
在最后我们使用了initMap以及initView这两个函数,这两个是vuex中定义的mutation。
现在我们看看一下vuex的store是如何编写的:
一个store最重要的就是state、mutation、actions这像个选项
state表示状态跟vue中的data类似,这里可以理解为应用级别的data
mutation(转变)用来写一些改变状态的函数,要求是纯函数
action(动作)用来写一些业务逻辑包括一些一步过程
该项目声明了3个状态:
map:用于存放应用中的map实例
view:用于存放应用中的view实例
layercount:用于记录图层数量
mutation里面写个两个函数
initMap:也就是将在map组件里面实例化的map对state中的map进行初始化
initView:与map类似,就是初始化view
当这两个对象被vuex管理之后,应用里的所有组件都可以调用vuex中的mutation或者action方法加上自己的参数对地图对象进行操作了
这里在action中写了两个方法增加图层和删除所有图层。
回到mapControl组件,我们使用的mapActions方法把vuex中的两个actions引用到组件里面,分别挂在了两个按钮的单击事件上。还可以看到我们还将vuex中的layerCount状态绑定到了组件的标签上,它跟data一样可以响应式渲染。
总结一下:
webGIS一般是以地图为核心,我们可以将地图对象等交给vuex进行管理,对于地图的操作逻辑也可以分离出来写在vuex中。对于其他的一些应用级别的对象也是如此。
这样我们就可以避免了大部分的通信问题。
最后进行一点补充:
我们结合一些热门UI框架如element UI或者ant design可以帮我创建更好看的、交互性更好的webGIS应用。
以上是 Vue + ArcGIS API for JavaScript 构建前端GIS应用(三) 的全部内容, 来源链接: utcz.com/a/24859.html