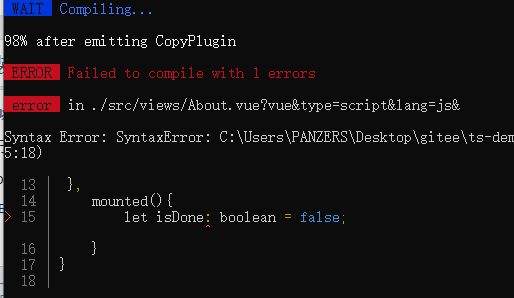
安装vue-cli4.0时加入typeScript,但是写代码的时候报错了
安装vue-cli4" title="vue-cli4">vue-cli4.4.4的时候,问我是否安装ts,我选择了是。为了验证能否用ts,我加入了这行代码 然后就报错了
<script>export default {
data () {
return {
}
},
mounted(){
let isDone: boolean = false;
}
}
</script>

我百度了下,let isDone: boolean = false;确实是ts的语法
ts目录是vue-cli自动帮我配的,所以这就很奇怪,为什么会报错呢?
回答
<script lang="ts">以上是 安装vue-cli4.0时加入typeScript,但是写代码的时候报错了 的全部内容, 来源链接: utcz.com/a/24207.html









