AntV图表库的Ant DeSign Charts简单应用
摘要
数据是我们每天都在接触的东西,我们需要清晰的了解去了解数据的变化趋势,就需要让数据可视化。最近在接触学习antd的社区精选组件,上一篇文章主要是讲了高德地图的应用,这次我们就来分享下G2Plot在react中实现可视化数据图表的简单应用。
Ant Design Charts的使用方法
安装
npm install @ant-design/charts
React用法
import { Rader } from '@ant-design/charts'; 引入基于Charts的雷达图表组件,根据案例文档配置雷达图表,更多系列图表组件配置请参考:https://g2plot.antv.vision/zh/examples/gallery。
import React from 'react';import { Radar } from '@ant-design/charts';
import './g2.less';
class Page2 extends React.Component {
render() {
const data = [
{
item: 'Design',
score: 70,
},
{
item: 'Development',
score: 60,
},
{
item: 'Marketing',
score: 60,
},
{
item: 'Users',
score: 40,
},
{
item: 'Test',
score: 60,
},
{
item: 'Language',
score: 70,
},
{
item: 'Technology',
score: 50,
},
{
item: 'Support',
score: 30,
},
{
item: 'Sales',
score: 60,
},
{
item: 'UX',
score: 50,
},
];
const config = {
data,
angleField: 'item',
radiusField: 'score',
radiusAxis: {
gridType: 'arc',
gridAlternateColor: 'rgba(0, 0, 0, 0.04)',
},
};
return (
<div className="g2">
<h1>React-G2的简单应用</h1>
<Radar {...config} />;
</div>
)
}
}
export default Page2;
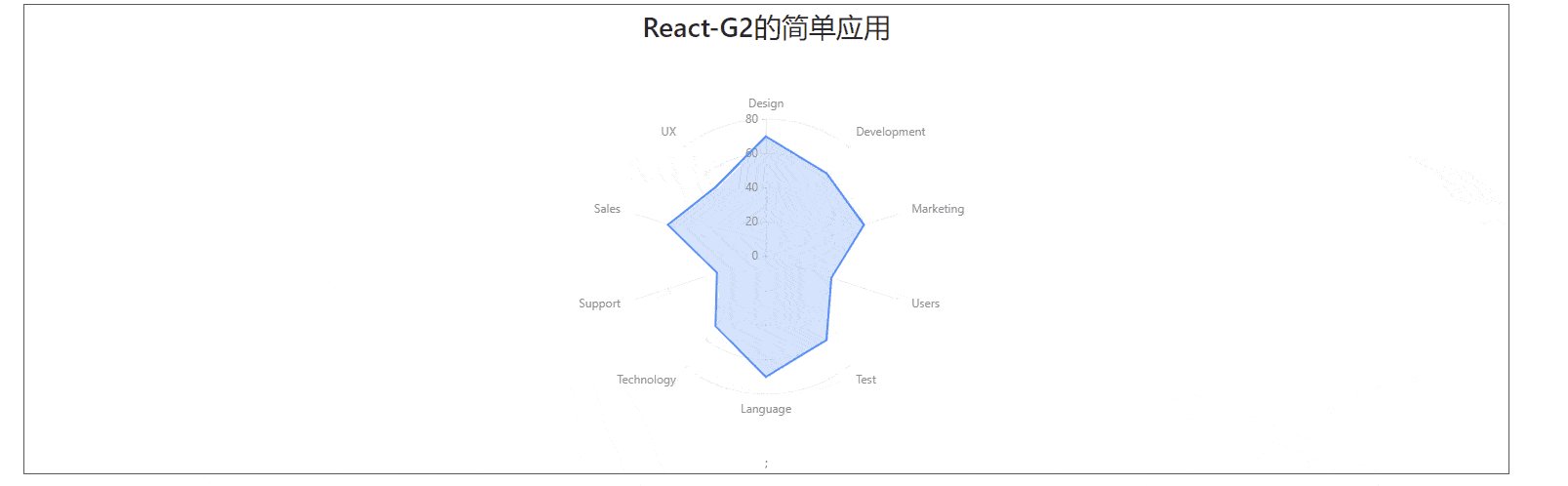
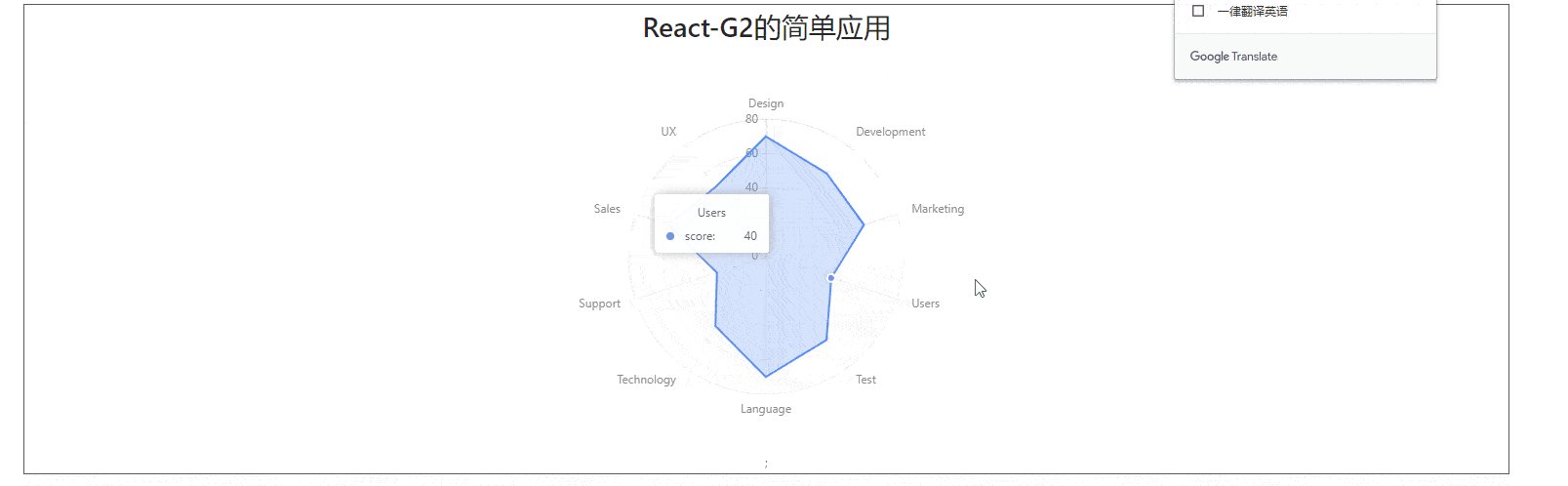
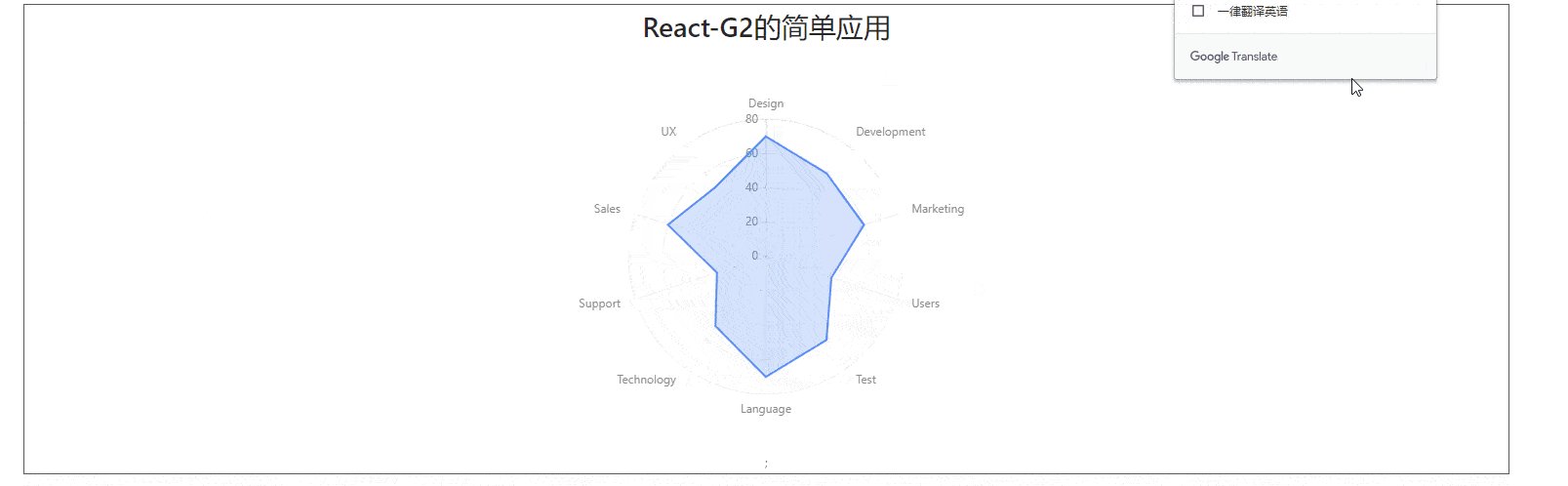
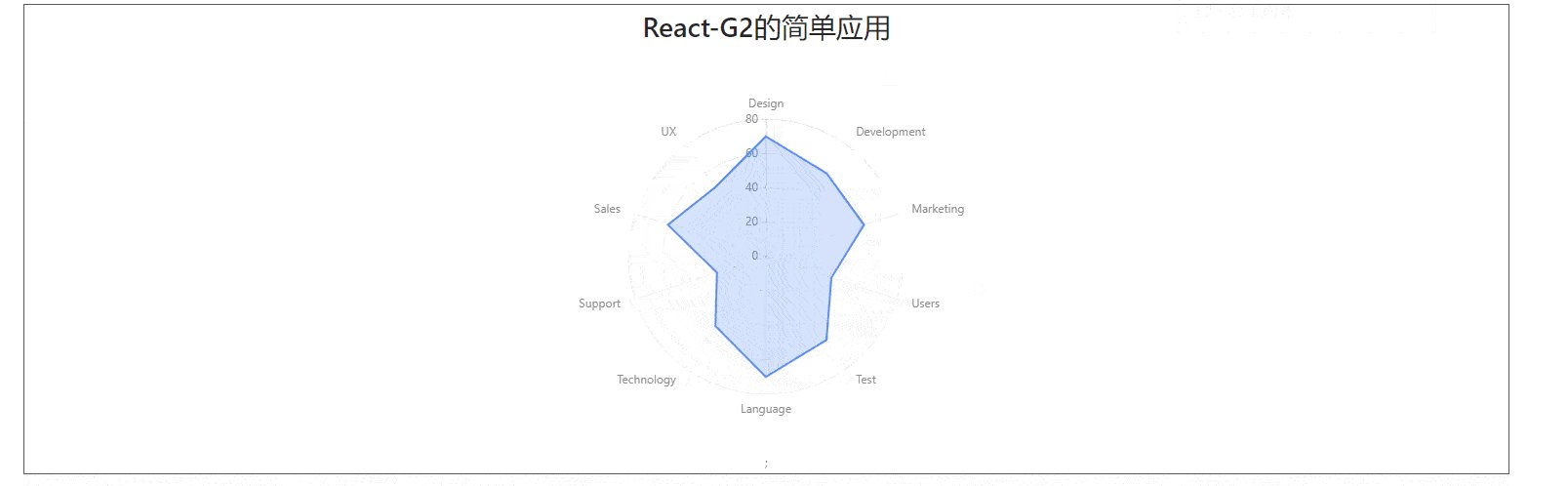
测试效果

版权声明:本文为博主原创文章,转载请附上原文出处链接和本声明。
以上是 AntV图表库的Ant DeSign Charts简单应用 的全部内容, 来源链接: utcz.com/a/23717.html









