滚动条占据空间scrollbar导致的bug
背景
这一个因为滚动条占据空间引起的bug, 查了一下资料, 最后也解决了,顺便研究一下这个属性, 做一下总结,分享给大家看看。
正文
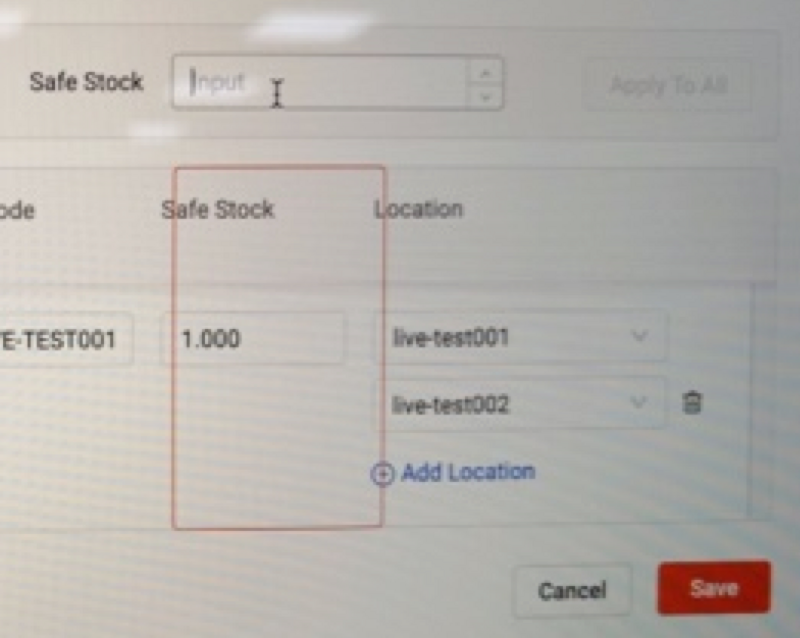
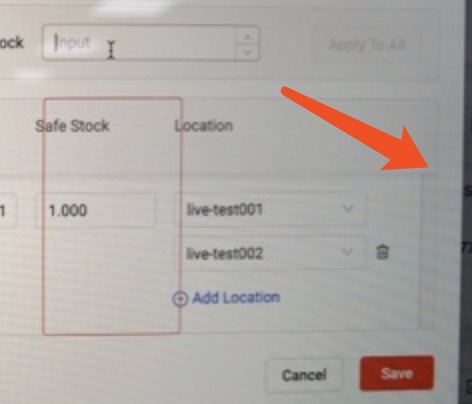
昨天, 测试提了个问题, 现象是一个输入框的聚焦提示偏了, 让我修一下, 如下图:

起初认为是红框提示位置不对, 就去找代码看:
<Input// ...
onFocus={() => setFocusedInputName('guidePrice')}
onBlur={() => setFocusedInputName('')}
/>
<Table
data-focused-column={focusedInputName}
// ...
/>
代码上没有什么问题, 不是手动设置的,而且, 在我和另一个同事, 还有PM的PC上都是OK的:

初步判断是,红框位置结算有差异, 差异大小大概是17px, 但是这个差异是怎么产生的呢?
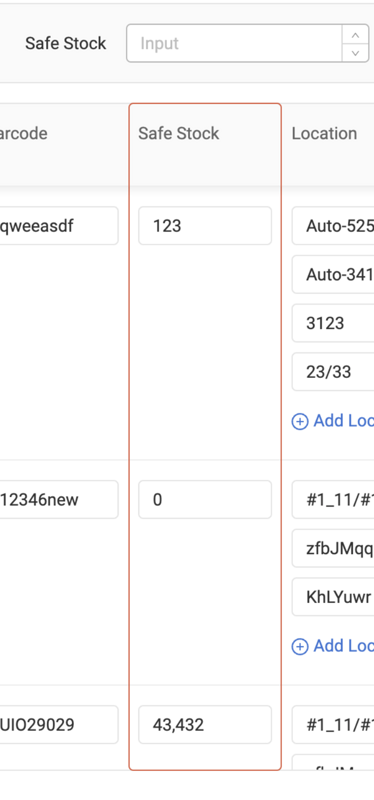
就去测试小哥的PC上看, 注意到一个细节, 在我PC上, 滚动条是悬浮的: 
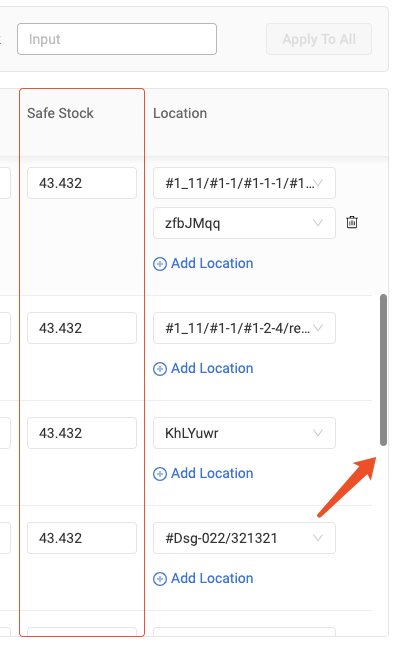
在他PC上, 滚动条是占空间的:

在他电脑上, 手动把原本的 overscroll-y: scroll 改成 overscroll-y: overlay 问题就结局了。
由此判定是: 滚动条占据空间 引起的bug。
overscroll-y: overlay
/* 默认值。内容不会被修剪,会呈现在元素框之外 */overflow: visible;
/* 内容会被修剪,并且其余内容不可见 */
overflow: hidden;
/* 内容会被修剪,浏览器会显示滚动条以便查看其余内容 */
overflow: scroll;
/* 由浏览器定夺,如果内容被修剪,就会显示滚动条 */
overflow: auto;
/* 规定从父元素继承overflow属性的值 */
overflow: inherit;
官方描述:
表现:
html {overflow-y: overlay;
}
兼容性
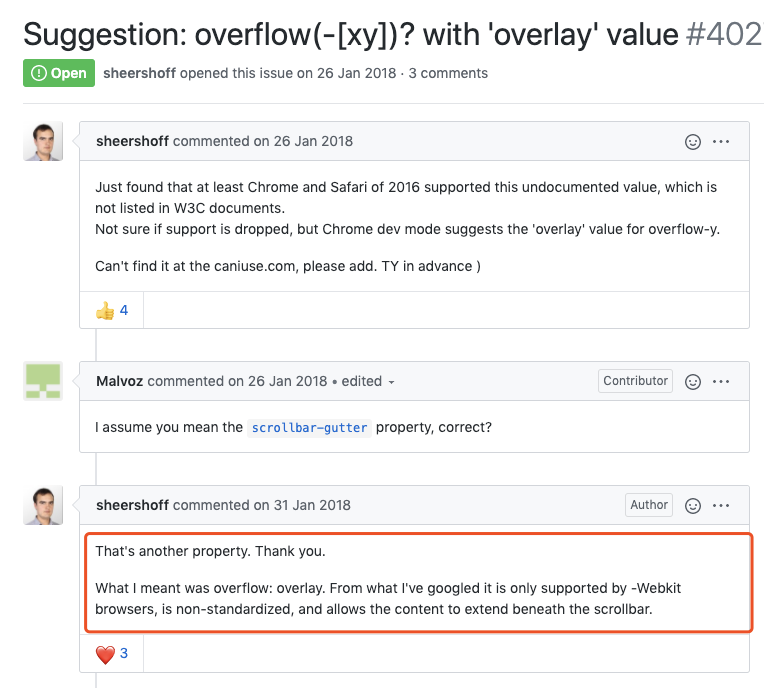
没有在caniuse上找到这个属性的兼容性, 也有人提这个问题:

问题场景以及解决办法
1. 外部容器的滚动条
这里的外部容器指的是html, 直接加在最外层:
html {overflow-y: scroll;
}
手动加上这个特性, 不论什么时候都有滚动宽度占据空间。
缺点: 没有滚动的时候也会有个滚动条, 不太美观。
优点: 方便, 没有兼容性的问题。
2. 外部容器绝对定位法
用绝对定位,保证了body的宽度一直保持完整空间:
html {overflow-y: scroll; // 兼容ie8,不支持:root, vw
}
:root {
overflow-y: auto;
overflow-x: hidden;
}
:root body {
position: absolute;
}
body {
width: 100vw;
overflow: hidden;
}
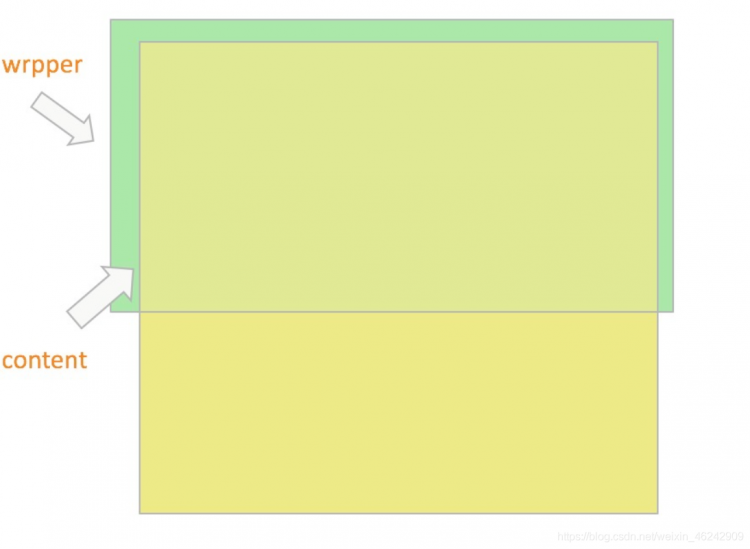
3. 内部容器做兼容
.wrapper {
overflow-y: scroll; // fallback
overflow-y: overlay;
}
总结
个人推荐还是用 overlay, 然后使用scroll 做为兜底。
内容就这么多, 希望对大家有所启发。
文章如有错误, 请在留言区指正, 谢谢。
参考资料
- https://developer.mozilla.org...
- https://github.com/Fyrd/caniu...
以上是 滚动条占据空间scrollbar导致的bug 的全部内容, 来源链接: utcz.com/a/21057.html