通过插件解决better-scroll无法滑动的bug
(2021通过插件解决)better-scroll插件的无法滑动bug
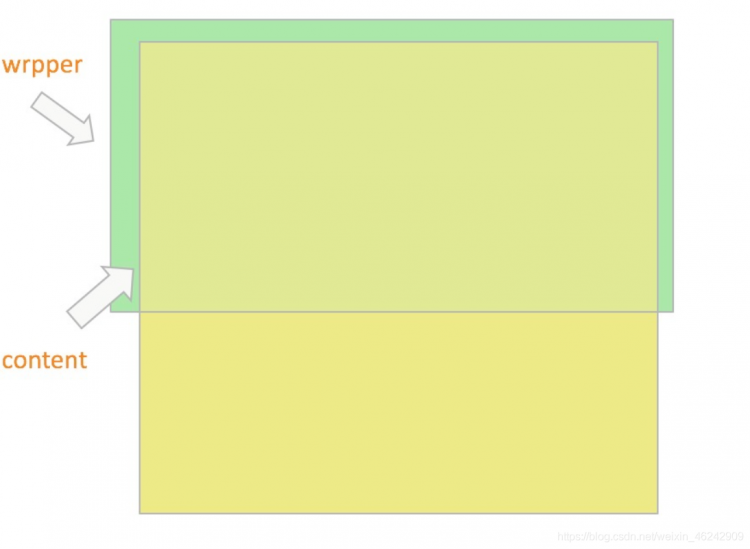
better-scroll滚动原理

wrapper作为父容器,它的高度会随着内容的大小而撑高。那么,当content的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动内容区了
BetterScroll 默认处理容器(wrapper)的第一个子元素(content)的滚动,其它的元素都会被忽略
所以也给定了如下页面结构
<divclass="wrapper"><ulclass="content">
<li>...</li>
<li>...</li>
...
</ul>
<!-- 这里可以放一些其它的 DOM,但不会影响滚动 -->
</div>
所以我们在这里只说最重要的一点!!!
因为图片需要加载,所以better-scroll的初始化时机非常重要,因为它在初始化的时候,会计算父元素和子元素的高度和宽度,如果图片还没有加载完成就已经开始初始化,那么计算出的实际高度和你的真实高度就会有大量偏差(网速也会影响。。。)这是目前所有使用者会出现无法滚动的最大原因
我前几天遇到这个问题,并且better-scroll文档无法访问,github上的文档只有大概使用,找解决方法找了整整一天,网上的各种方法层出不穷,最优解:
通过插件:better-scroll/observe-dom
动态计算 BetterScroll 的可滚动高度或者宽度,你并不需要自己在高度或者宽度发生变化的时候,手动调用 refresh() 方法。插件通过 MutationObserver 帮你完成了。
如果当前你的浏览器不支持 MutationObserver,会降级使用 setTimeout。
使用
安装依赖 npm install @better-scroll/observe-dom
import BScroll from'@better-scroll/core'import ObserveDom from'@better-scroll/observe-dom'
BScroll.use(ObserveDom)
const bs =newBScroll('.wrapper',{
observeDOM:true
})
这个问题还有很多解决办法,但网上很多文章讲也没有讲清,使用这个插件就好了
别的解决办法大概思路就是:监听图片加载调用refresh()重新计算高度
vue用img标签,用@load="定义一个方法"监听图片加载事件,只要图片加载一个就会调用一次你定义的方法最后在方法中写入this.scroll.refresh()就可以做到加载一个图片刷新一次重新计算高度,同时你需要使用防抖函数避免频繁的重复调用带来的各种问题
以上是 通过插件解决better-scroll无法滑动的bug 的全部内容, 来源链接: utcz.com/a/118314.html