🌳 优雅的保持你的依赖库版本安全最新

可能大部分前端开发者都会有过这样的“懒癌”想法:如果我的 package.json 中的依赖库能自动升级版本号就好了 😂。
依赖库的更新可能会带来新的功能特性,或者解决了正遇到的一个棘手的问题、甚至是修复了重要的安全漏洞。通常来说,依赖库的升级会给我们带来更多的收益。所以我们需要一个能帮助我们管理依赖库的工具,dependabot 的出现,就解决了依赖库版本管理的难题。
遇见 DependaBot
Dependabot 是一个 GitHub 工具,通过创建 Pull Requests (PR)来让你的项目依赖保持最新并且安全。并且支持多种语言,也可用于 GitLab。

我第一次遇见 dependabot 是在 2018 年底,我在查看一个 GitHub 库的PR时,发现了类似如下的密集的 PR 记录。

点进去看到了竟然是一个机器人🤖️在帮库的作者在自动提交新的版本号 PR,于是我立即在自己的一个库上测试,发现甚是好用。
DependaBot 加入 GitHub
去年 5 月份,dependabot 加入了GitHub ,说实话,这个信息并不意外,前一阵我还发现 dependabot 会主动给你的很久不更新的库推送安全警告


Dependabot 已经集成在项目仓库 Security 和 Insight 面板中,它发现了我的 package-lock.json 中有这几个依赖 minimist 、acorn、kind-of 是有安全漏洞的,我们可以让 GitHub 项目接入 Dependabot,它就会自动推送给你一个 PR,直接 Merge 就解决了。多么贴心的机器人。
Dependabot 填补了 GitHub 对于开源项目的依赖库自动化安全检测的空白,这一部分功能意义是巨大的。没人希望我们的库是有安全隐患的。
Dependabot 加入 GitHub 后,带给开发者的好处就是我们可以免费使用 Dependabot 的所有功能,只能说微软 NB 👍
什么时候该使用 dependabot ?
- 当你希望项目依赖库需要保持最新版本时
- 当你希望项目依赖库没有安全隐患时
有时候我们也会面临这样的问题,你的项目中所依赖的类库更新了最新版本有可能也会出现新的 bug ,这样就会影响了我们本来的功能特性。这时候升级版本就是不必要的、有风险的。可根据实际项目酌情使用 dependabot
Vue CLI 的依赖库管理
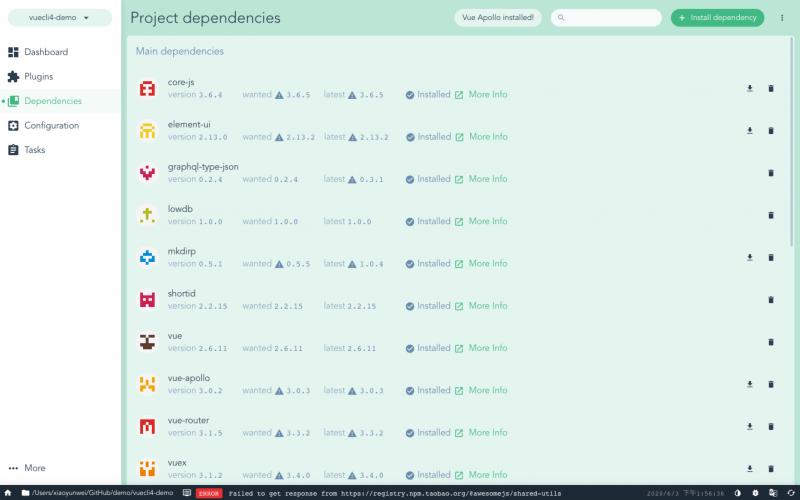
如果你使用过 Vue 技术栈,那么一定是用过 vue-cli 3/4 来创建新的项目,同时 vue-cli 支持一个 GUI 界面。使用 vue ui 命令即可打开GUI 界面,GUI 提供了依赖管理的页面。像这样:

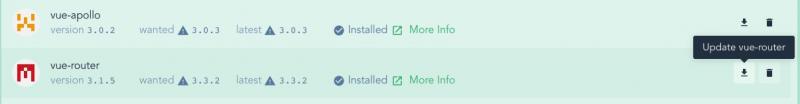
依赖管理将你的 package.json 解析,分析出已安装版本、要求版本、最新版本,假设我们需要升级 vue-router 那么,只需点击 update 按钮即可

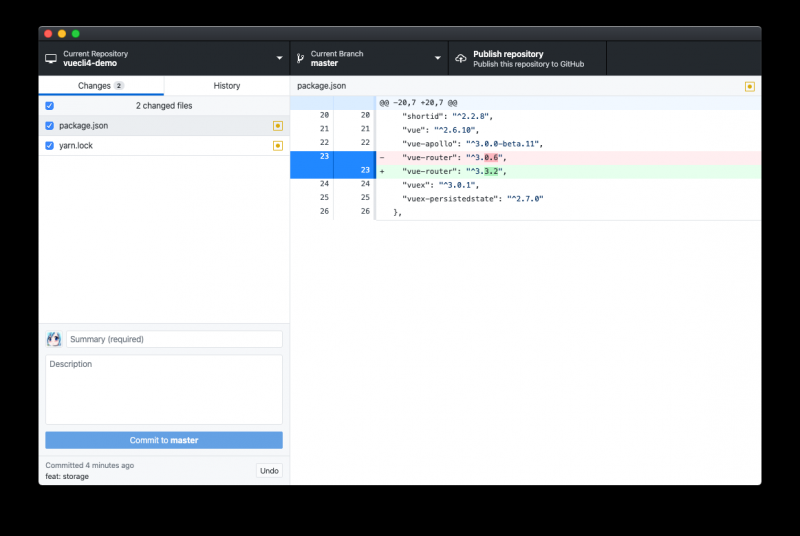
升级完成,我们看看都做了什么改动

GUI 帮你修改了两个文件,在 package.json 中升级了版本号,同时也修改了 yarn.lock 文件。我们手动 commit 一下就OK了。是不是也很方便。
自动化、工具化时代
无论是 dependabot 还是 vue-cli 的 GUI 工具,都让我们解放双手,不用采取最最原始的方式去管理升级你的项目依赖库。
比较佩服开发出来 dependabot 的这群人,真正解决了用户的痛点。这样好的项目自然会得到用户的青睐,大厂的垂青。
以上是 🌳 优雅的保持你的依赖库版本安全最新 的全部内容, 来源链接: utcz.com/a/20726.html