js 元素在数组中多次出现,如何根据场景确定它的下标实现选中高亮的问题
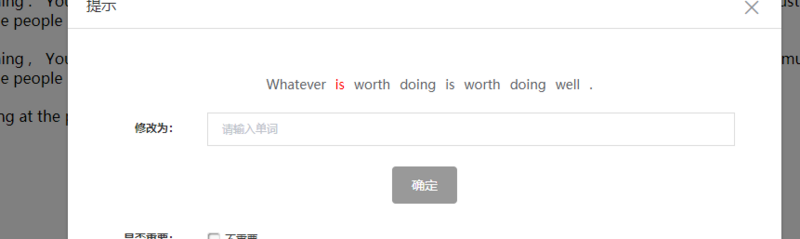
Whatever is worth doing is worth doing well
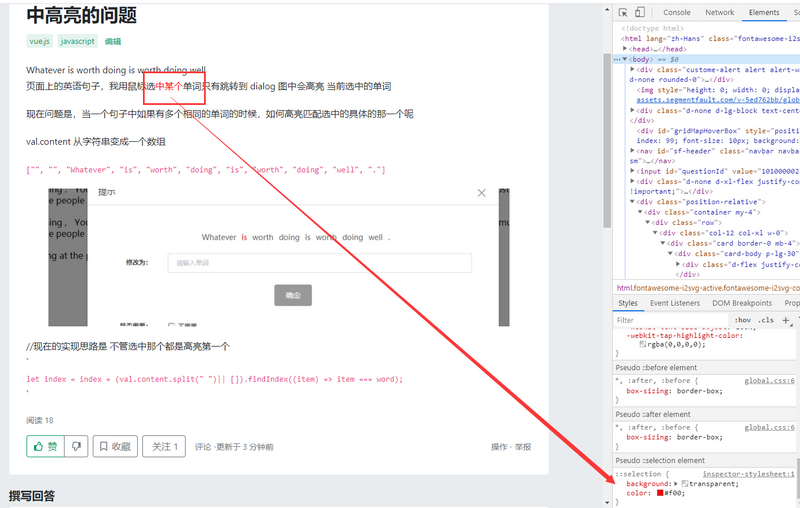
页面上的英语句子,我用鼠标选中某个单词只有跳转到 dialog 图中会高亮 当前选中的单词
现在问题是,当一个句子中如果有多个相同的单词的时候,如何高亮匹配选中的具体的那一个呢
val.content 从字符串变成一个数组
["", "", "Whatever", "is", "worth", "doing", "is", "worth", "doing", "well", "."]

//现在的实现思路是 不管选中那个都是高亮第一个
` let index = index = (val.content.split(" ")|| []).findIndex((item) => item === word);
`
回答
findIndex只能匹配第一个。你需要封装一个方法。
function findWord(str, word){ let _strArr = str.split(' ');
let findIndexs = [];
let index = 0
while(index < _strArr.length){
if(_strArr[index] === word){
findIndexs.push(index);
}
index++;
}
return findIndexs;
}
没大看懂你的意思,说几个关键点

选中的样式可以通过::selection进行设置,但你的意思好像并不是需要这个

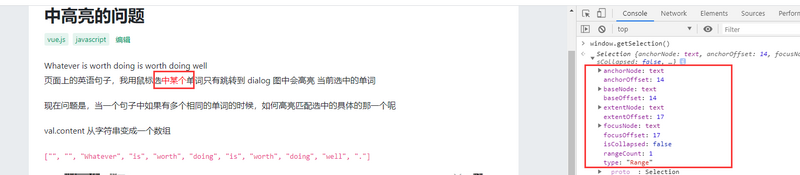
选中的内容可以通过window.getSelection()获取,包括整体内容,开始下表,结束下标,通过这些你就能找到他是第几个元素
findIndex找到了就会返回,所以就是第一个,我觉得你这个在选中的时候就可以给个标示,找出目前选中的索引,然后在弹窗中就可以根据这个索引直接找到目标单词;楼上的给出了找到索引的方法,你可以直接匹配索引值
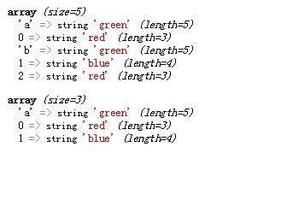
// 这个方法是找到索引和当前索引值function findTarget(content, word) {
return content.reduce((arr, item, index) => {
if (item == word) {
let obj = { value: item, index }
arr.push(obj)
return arr
}
return arr
}, [])
}
以上是 js 元素在数组中多次出现,如何根据场景确定它的下标实现选中高亮的问题 的全部内容, 来源链接: utcz.com/a/20735.html