Flutter组件大全
1.Image
classDemoPageextendsStatefulWidget{@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Image.network(
'https://dss2.bdstatic.com/8_V1bjqh_Q23odCf/pacific/1916399879.png',
// 缩放系数
scale: 2,
)
],
);
}
}

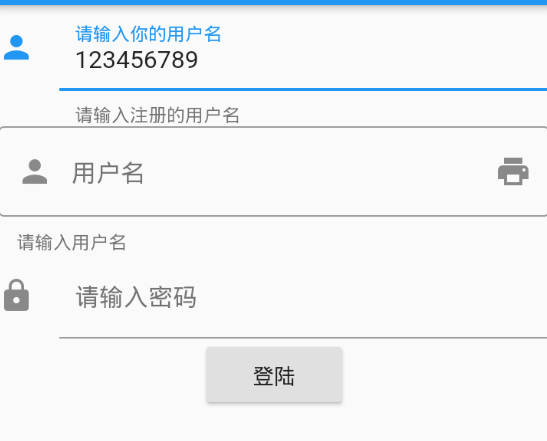
2.TextField
classDemoPageextendsStatefulWidget{@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
TextEditingController usernameController = TextEditingController();
TextEditingController passwordController = TextEditingController();
TextEditingController password2Controller = TextEditingController();
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
TextField(
controller: usernameController,
// 每个单词的首字母大写
// textCapitalization: TextCapitalization.words
textCapitalization: TextCapitalization.none,
// 输入的键盘类型
keyboardType: TextInputType.number,
// 样式
decoration: InputDecoration(
// 内边框
contentPadding: EdgeInsets.all(10.0),
icon: Icon(Icons.person),
// 提示文本
labelText: '请输入你的用户名',
helperText: '请输入注册的用户名'
),
// 光标颜色
cursorColor: Colors.green,
// 光标样式
cursorRadius: Radius.circular(16.0),
// 光标大小
cursorWidth: 16.0,
// 完成按钮
textInputAction: TextInputAction.go,
),
TextField(
controller: passwordController,
decoration: InputDecoration(
// 外边框
border: OutlineInputBorder(),
helperText: '请输入用户名',
labelText: '用户名',
prefixIcon: Icon(Icons.person),
// 右侧图标
suffixIcon: Icon(Icons.print)
)
),
TextField(
controller: password2Controller,
keyboardType: TextInputType.number,
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
icon: Icon(Icons.lock),
labelText: '请输入密码'
),
// 是否是安全的
obscureText: true,
),
RaisedButton(
onPressed: (){
loginCheck();
},
child: Text('登陆'),
)
],
);
}
loginCheck(){
if(usernameController.text.length != 11){
print('请输入正确的手机号');
}
}
}

3.Container
classDemoPageextendsStatefulWidget{@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Container(
width: 100.0,
height: 100.0,
decoration: BoxDecoration(
color: Colors.greenAccent,
border: Border.all(
color: Colors.grey,
width: 10.0,
),
borderRadius: BorderRadius.all(
Radius.circular(10.0)
)
),
child: Text('data'),
)
],
);
}
}

4.Column Row
垂直布局组件和水平布局组件
classDemoPageextendsStatefulWidget{@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Column(
// 主轴
mainAxisAlignment: MainAxisAlignment.center,
// 侧轴
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
color: Colors.greenAccent,
width: 100.0,
height: 100.0
)
],
)
],
);
}
}

5.Conter 居中组件
6.ListBody
classDemoPageextendsStatefulWidget{@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
// ListBody 可以和 Column Row ListView 结合使用
ListBody(
// 对齐方式
mainAxis: Axis.vertical,
// 内容是否反向
reverse: false,
children: [
Container(
color: Colors.red,
width: 30.0,
height: 150.0
),
Container(
color: Colors.blue,
width: 50.0,
height: 150.0
),
Container(
color: Colors.yellow,
width: 80.0,
height: 150.0
)
],
)
],
);
}
}

7.ListView
classDemoPageextendsStatefulWidget{@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
@override
Widget build(BuildContext context) {
// return ListView(
// children: <Widget>[
// // 列表项
// ListTile(
// leading: Icon(Icons.ac_unit),
// title: Text('1'),
// ),
// // 分割线
// Divider(),
// ListTile(
// leading: Icon(Icons.ac_unit),
// title: Text('2'),
// ),
// ListTile(
// leading: Icon(Icons.ac_unit),
// title: Text('3'),
// ),
// ListTile(
// leading: Icon(Icons.ac_unit),
// title: Text('4'),
// )
// ]
// );
// return SizedBox(
// height: 300.0,
// child: ListView.builder(
// // 排列方向
// scrollDirection: Axis.vertical,
// // 列表项个数
// itemCount: 10,
// // 指定高度 可以提高性能
// itemExtent: 50.0,
// // 滑动类型
// physics: AlwaysScrollableScrollPhysics(),
// // 已加载区域
// cacheExtent: 30.0,
// // 滑动监听
// controller: ScrollController(),
// // 如果未true 则不能滑动监听
// primary: false,
// // 高度是否固定
// shrinkWrap: false,
// itemBuilder: (BuildContext context,int index){
// return ListTile(
// title: Text('$index'),
// leading: Icon(Icons.apps), // 前制图标
// subtitle: Text('子标题$index'),
// // 后置图标
// trailing: Icon(Icons.arrow_forward),
// // 是否显示三行
// isThreeLine: false,
// contentPadding: EdgeInsets.all(10.0),
// // 是否可以
// enabled: true,
// // 点击事件
// onTap: (){},
// // 长按
// onLongPress: (){},
// // 是否选中
// selected: false,
// );
// }
// )
// );
// return SizedBox(
// height: 300.0,
// child: ListView.separated(
// // 排列方向
// scrollDirection: Axis.vertical,
// // 列表项个数
// itemCount: 100,
// // 分割线(必须)
// separatorBuilder: (BuildContext context, int index) => Divider() ,
// itemBuilder: (BuildContext context,int index){
// return ListTile(
// title: Text('$index'),
// leading: Icon(Icons.apps), // 前制图标
// subtitle: Text('子标题$index'),
// // 后置图标
// trailing: Icon(Icons.arrow_forward),
// // 是否显示三行
// isThreeLine: false,
// contentPadding: EdgeInsets.all(10.0),
// // 是否可以
// enabled: true,
// // 点击事件
// onTap: (){},
// // 长按
// onLongPress: (){},
// // 是否选中
// selected: false,
// );
// }
// )
// );
// 自定义列表
return SizedBox(
height: 300.0,
child: ListView.custom(
scrollDirection: Axis.vertical,
childrenDelegate: SliverChildBuilderDelegate((BuildContext context, int index){
return Container(
height: 50.0,
alignment: Alignment.center,
color: Colors.lightBlue[100 * (index % 9)],
child: Text('$index'),
);
},childCount: 10)
)
);
}
}




8.PopupMenuButton
classDemoPageextendsStatefulWidget{@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
// 已选择菜单项
List<String> _checkedValues;
finalString _checkedValue1 = 'One';
finalString _checkedValue2 = 'Two';
finalString _checkedValue3 = 'Three';
finalString _checkedValue4 = 'Four';
@override
void initState(){
super.initState();
// 初始化已选择选项
_checkedValues = <String>[_checkedValue2];
}
/*
*fluttertoas弹出提示信息
* fluttertoas.showToast(
* msg: value,
* toastLength: Toast.LENGTH_SHORT
* backgroundColor: Colors.grey
* textColor: Colors.white
* )
*
* **/
// 检测传入的值 是否在_checkedValues里
bool isCheched(String value) => _checkedValues.contains(value);
void showCheckedMenuSelections(String value){
if(_checkedValues.contains(value)){
_checkedValues.remove(value);
}else{
_checkedValues.add(value);
}
// showInSnackBar('Checked $__checkedValues');
}
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
ListTile(
title: Text('选择标记的弹出菜单'),
trailing: PopupMenuButton<String>(
padding: EdgeInsets.zero,
onSelected: showCheckedMenuSelections,
icon: Icon(Icons.menu),
itemBuilder: (BuildContext context) => <PopupMenuItem<String>>[
// 有选择标记的弹出菜单
CheckedPopupMenuItem<String>(
// 当前项是否选中
enabled: true,
value: _checkedValue1,
checked: isCheched(_checkedValue1),
child: Text(_checkedValue1),
),
CheckedPopupMenuItem<String>(
value: _checkedValue2,
checked: isCheched(_checkedValue2),
child: Text(_checkedValue2),
),
CheckedPopupMenuItem<String>(
value: _checkedValue3,
checked: isCheched(_checkedValue3),
child: Text(_checkedValue3),
),
CheckedPopupMenuItem<String>(
value: _checkedValue4,
checked: isCheched(_checkedValue4),
child: Text(_checkedValue4),
)
],
)
)
]
);
}
}

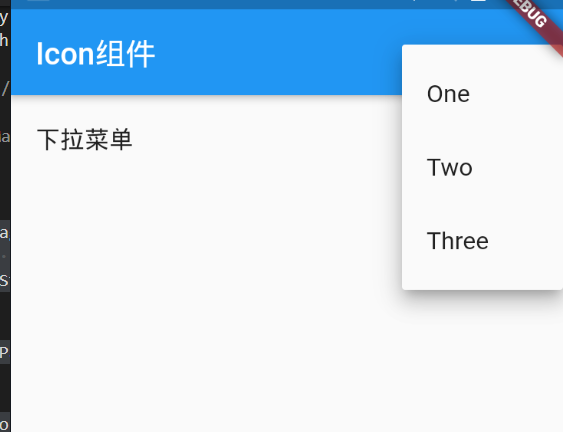
9.ListTile
classDemoPageextendsStatefulWidget{@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
String dropdownValue = 'One';
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
ListTile(
title: Text('下拉菜单'),
trailing: DropdownButton(
value: dropdownValue,
onChanged: (String val){
setState(() {
dropdownValue = val;
});
},
items: <String>['One',"Two","Three"].map<DropdownMenuItem<String>>((String val){
// 渲染每一个可选项
return DropdownMenuItem<String>(
value: val,
child: Text(val),
);
}).toList(),
),
)
]
);
}
}

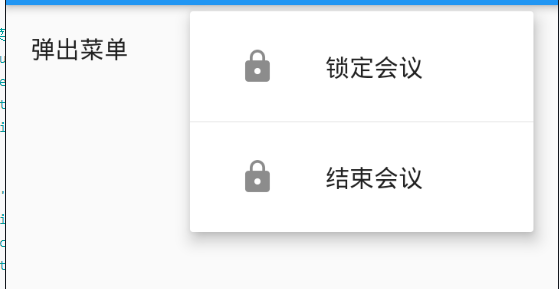
10.PopupMenuButton
classDemoPageextendsStatefulWidget{@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
void printSelectValue(String val){
print(val);
}
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
ListTile(
title: Text('弹出菜单'),
trailing: PopupMenuButton<String>(
padding: EdgeInsets.zero,
onSelected: printSelectValue,
itemBuilder: (BuildContext context) => <PopupMenuEntry<String>>[
// 菜单项
PopupMenuItem(
value: '会议',
child: ListTile(
leading: Icon(Icons.lock),
title: Text('锁定会议'),
)
),
// 分割线
PopupMenuDivider(),
PopupMenuItem(
value: '结束会议',
child: ListTile(
leading: Icon(Icons.lock),
title: Text('结束会议'),
)
)
],
)
)
]
);
}
}

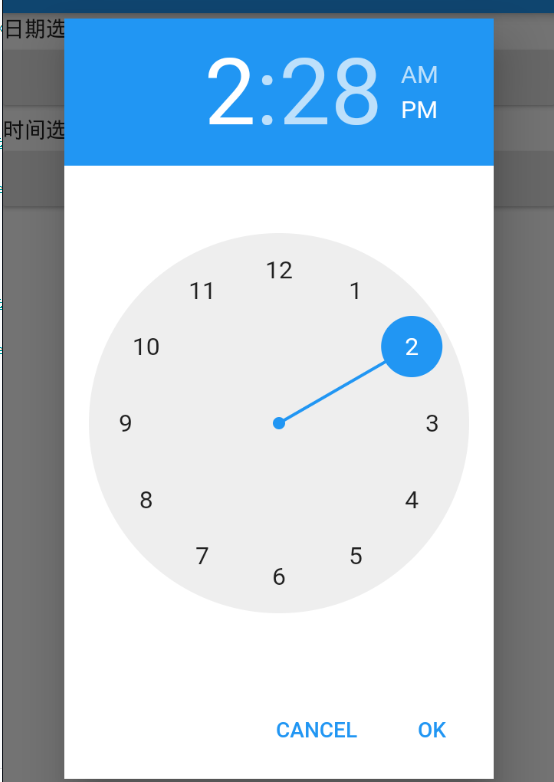
11.日期组件
classDemoPageextendsStatefulWidget{@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
DateTime _date = newDateTime.now();
TimeOfDay _time = new TimeOfDay.now();
Future<void> _selectDate(BuildContext context) async {
finalDateTime picked = await showDatePicker(
context: context,
// 初始化日期
initialDate: newDateTime.now(),
// 起始日期
firstDate: DateTime(2019,1),
// 结束日期
lastDate: DateTime(2020),
);
if (picked != null && picked != _date) {
print('当前选择的日期是: ${_date.toString()}');
}
if(picked == null){
_date = newDateTime.now();
}
setState(() {
_date = picked;
});
}
Future<void> _selectTime(BuildContext context) async {
final TimeOfDay picked = await showTimePicker(
context: context,
// 初始化时间
initialTime: _time,
// 起始时间
// firstDate: DateTime(2019,1),
// 结束时间
// lastDate: DateTime(2020),
);
if (picked != null && picked != _time) {
print('当前选择的日期是: ${_date.toString()}');
}
if(picked == null){
_time = new TimeOfDay.now();
}
setState(() {
_time = picked;
});
}
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
Text('日期选择'),
RaisedButton(
child: Text('日期选择'),
onPressed: (){
_selectDate(context);
}
),
Text('时间选择'),
RaisedButton(
child: Text('时间选择'),
onPressed: (){
_selectTime(context);
}
),
]
);
}
}

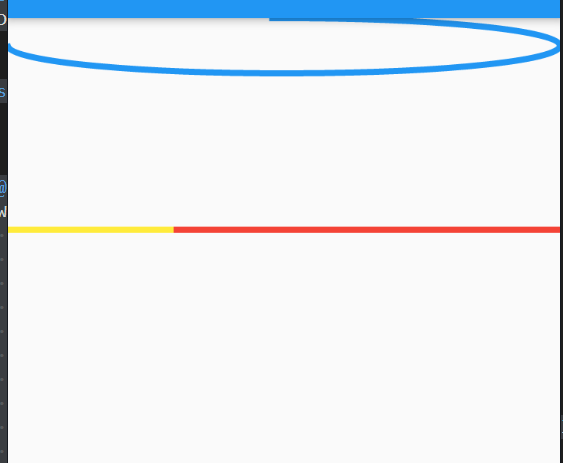
12.进度条
classDemoPageextendsStatefulWidget{@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
CircularProgressIndicator(),
SizedBox(
height: 100.0
),
LinearProgressIndicator(
backgroundColor: Colors.red,
valueColor: AlwaysStoppedAnimation(Colors.yellow),
value: 0.3,
)
]
);
}
}

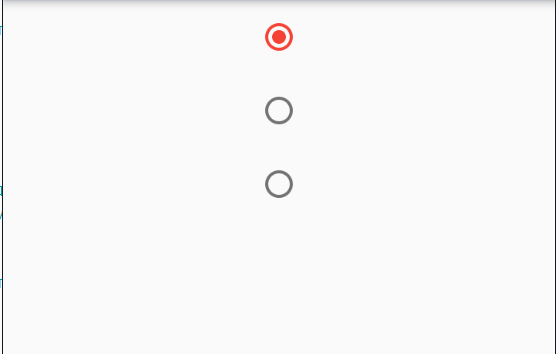
13.单选
classDemoPageextendsStatefulWidget{@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
int groupValue = 1;
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
Radio(
// 选中颜色
activeColor: Colors.red,
// 值
value: 1,
// 当groupValue 和 value 一致是选中
groupValue: groupValue,
onChanged: (T){
setState(() {
groupValue = T;
});
}
),
Radio(
// 值
value: 3,
// 当groupValue 和 value 一致是选中
groupValue: groupValue,
onChanged: (T){
setState(() {
groupValue = T;
});
}
),
Radio(
// 值
value: 2,
// 当groupValue 和 value 一致是选中
groupValue: groupValue,
onChanged: (T){
setState(() {
groupValue = T;
});
}
)
]
);
}
}

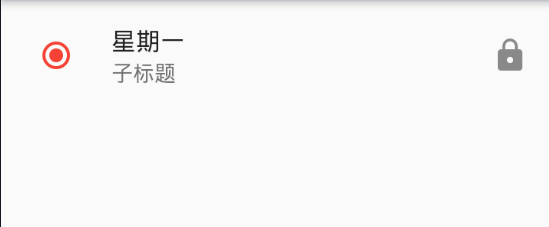
14.带文本的单选
classDemoPageextendsStatefulWidget{@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
int groupValue = 1;
onChange(v){
this.setState(() {
groupValue = v;
});
}
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
RadioListTile(
// 选中颜色
activeColor: Colors.red,
title: Text('星期一'),
value: 1,
// 右侧图标
secondary: Icon(Icons.lock),
groupValue: this.groupValue,
isThreeLine: false,
subtitle: Text('子标题'),
onChanged: onChange,
),
]
);
}
}

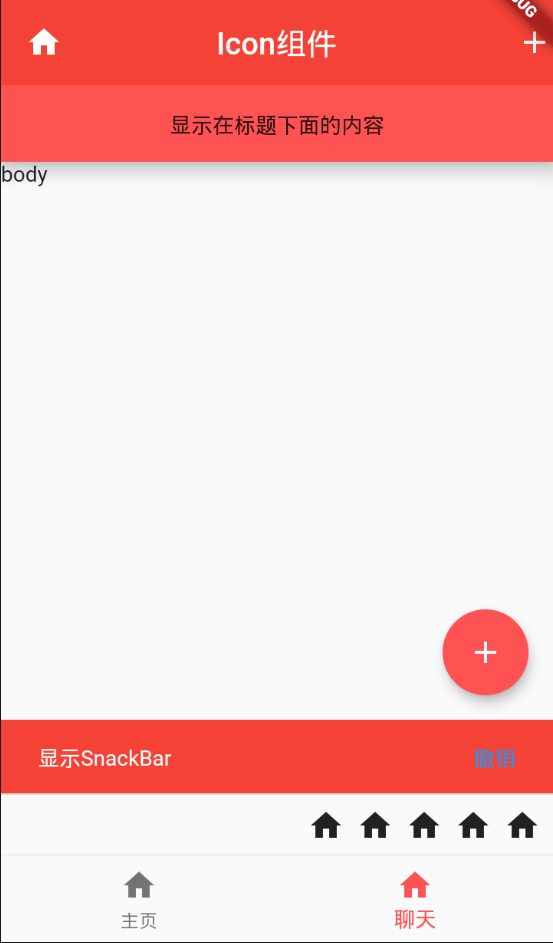
15.Scaffold
classMyAppextendsStatelessWidget{
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
appBar: AppBar(
title: Text('Icon组件'),
backgroundColor: Colors.red,
// 标题居中
centerTitle: true,
// 阴影
elevation: 10.0,
// 左侧图标
leading: Icon(Icons.home),
actions: [
Icon(Icons.add)
],
bottom: PreferredSize(
child: Container(
height: 50.0,
child: Center(
child: Text('显示在标题下面的内容'),
),
decoration: BoxDecoration(
color: Colors.redAccent
),
),
preferredSize: Size.fromHeight(50.0)
),
),
body: Container(
child: DemoPage()
),
// 左侧边栏
drawer: Drawer(
child: Container(
width: 150.0,
color: Colors.orange,
child: Text('侧边栏')
),
),
// 底部持久化按钮
persistentFooterButtons: [
Icon(Icons.home),
Icon(Icons.home),
Icon(Icons.home),
Icon(Icons.home),
Icon(Icons.home)
],
// 底部导航(带文字的)
bottomNavigationBar: BottomNavigationBar(
currentIndex: 1,
fixedColor: Colors.redAccent,
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('主页')
),
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('聊天')
)
]
),
floatingActionButton: Builder(
builder: (BuildContext context){
return FloatingActionButton(
backgroundColor: Colors.redAccent,
child: Icon(Icons.add),
onPressed: (){
var snackbar = SnackBar(
content: Text('显示SnackBar'),
backgroundColor: Colors.red,
duration: Duration(
milliseconds: 500
),
action: SnackBarAction(
label: "撤销",
onPressed: (){}
),
);
Scaffold.of(context).showSnackBar(snackbar);
}
);
}
),
),
);
}
}

16.整页切换
classDemoPageextendsStatefulWidget{
@override
_DemoPageState createState() => _DemoPageState();
}
class_DemoPageStateextendsState<DemoPage> {
@override
Widget build(BuildContext context) {
return Container(
height: 400.0,
child: PageView(
// 翻滚方向
scrollDirection: Axis.vertical,
children: [
Container(
color : Colors.redAccent,
child: Center(
child: Text('这是第一页')
),
),
Container(
color : Colors.redAccent,
child: Center(
child: Text('这是第二页')
),
),
Container(
color : Colors.redAccent,
child: Center(
child: Text('这是第三页')
),
)
],
),
);
}
}

以上是 Flutter组件大全 的全部内容, 来源链接: utcz.com/a/19618.html







