提升开发技能的Chrome插件推荐
(1)Octotree 可视化GitHub代码树阅读

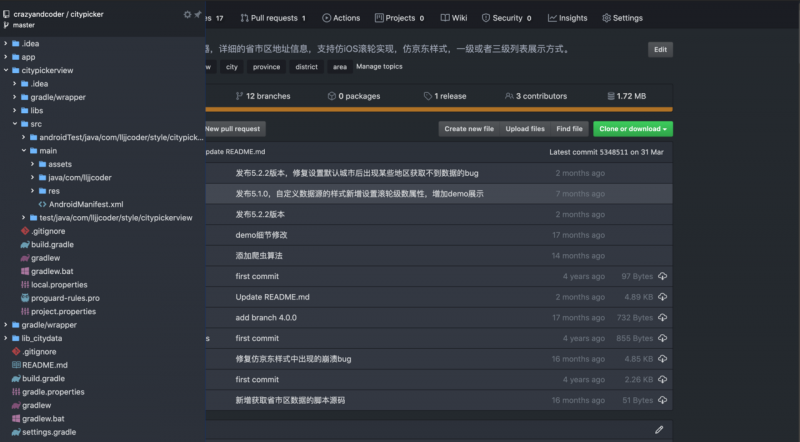
GitHub作为一款基于Git的代码管理工具和协同工具是很优秀的,然而作为代码浏览和搜索工具,就和IDE差的很远了。这个插件最好的地方就是可以在侧边显示 repo 代码目录结构,支持跳转。把你从无尽的页面前进、后退里解脱出来。让开源项目代码结构目录化,按照 IDE上你熟悉的代码目录结构展示,方便你快速定位和找到相关的代码页面。

下载地址:Octotree商店地址
(2)Enhandced GitHub

Enhanced Github是在GitHub网站上提供有用功能的扩展。可以显示仓库大小,每个文件的大小,下载链接和复制文件内容的选项。说到下载大家都知道Github有一个比较蛋疼的设定, 仓库可以打包下载,但没有提供仓库内单个文件的下载链接,为了解决这个问题, 我们需要安装插件 Enhanced Github。插件安装成功后, 会自动生效。
Enhanced Github的特性
- 显示仓库大小。
- 显示每个活动分支中的每个文件大小(不适用于文件夹/符号链接)
- 显示每个文件的下载链接(不适用于文件夹/符号链接)
- 将文件内容直接复制到剪贴板(对于markdown文件不起作用)
- 在查看文件内容时下载文件。
下载地址:Enhanced Github 的商店地址
(3)GitHub dark theme

基于Atom One Dark的所有GitHub的黑暗主题

下载地址:Enhanced Github 的商店地址
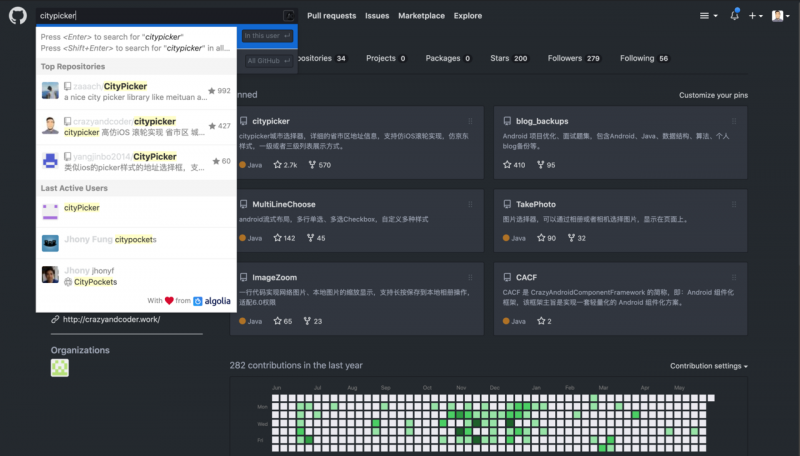
(4)Awesome Autocomplete for GitHub

Awesome Autocomplete插件是一款为GitHub用户提供的智能搜索插件,这款插件可以让你在GitHub上搜索项目或者用户更加轻松。这款插件有点类似自动补全功能,实时监听输入的搜索关键字,自动列出相关内容。

chrome.google.com/webstore/de…
(5)Sourcegraph

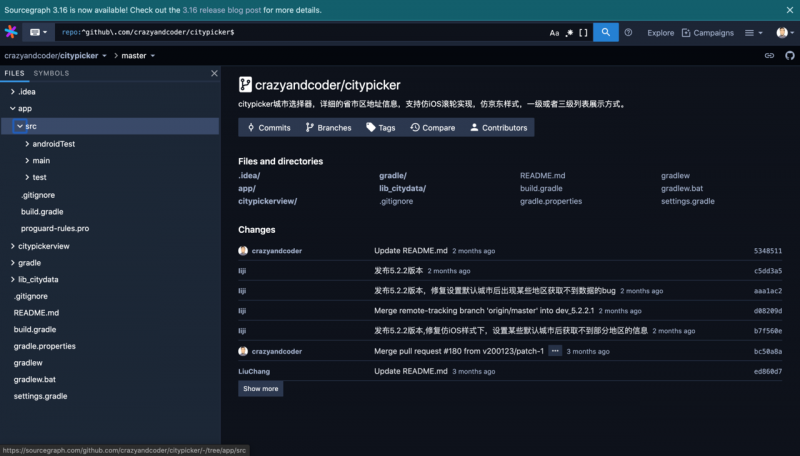
Sourcegraph 是一款能够根据语义来把Web上的开源代码编入索引的代码搜索浏览工具。你可以从代码仓库和安装包甚至是函数里搜索代码,同时也可以直接点击被完全创建了链接的代码来阅读文档、跳转到变量定义或者马上找到可用的Demo。总而言之,你可以在你的web浏览器上完成这一切,而不需要配置任何编辑器。由Sourcegraph 出品的这款Chrome插件,可以非常方便的浏览和搜索Github上的代码,持跨repository搜索、跳转到定义、查找引用等功能,宛若一个功能强大的IDE。

点击第一行项目名称右边的雪花状 的按钮,即进入整个工程的浏览树。

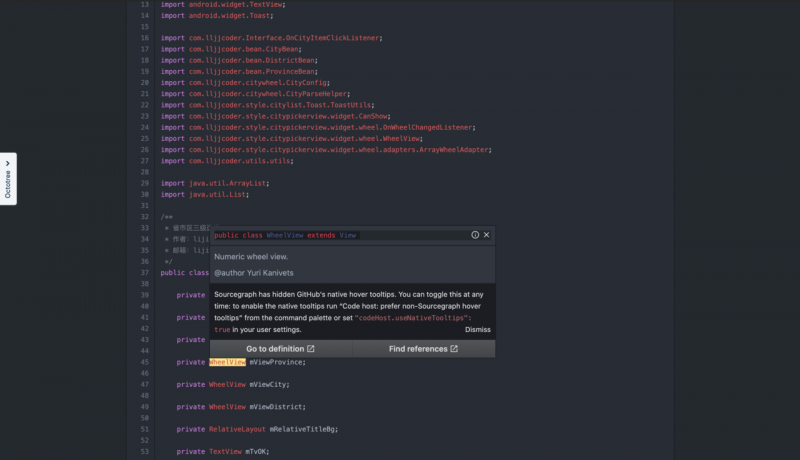
核心功能如跳转到定义(Go-to-definition)——浏览文件或查看pull请求时,将鼠标悬停在代码上可以查看文档提示,单击即可跳转到定义、查找引用或全文搜索。

以上是 提升开发技能的Chrome插件推荐 的全部内容, 来源链接: utcz.com/a/19272.html








