Vue数据更新了但页面没更新的7 种情况汇总
1. Vue 无法检测实例被创建时不存在于 data 中的 property
场景:
var vm = new Vue({data:{},
// 页面不会变化
template: '<div>{{message}}</div>'
})
vm.message = 'Hello!' // `vm.message` 不是响应式的
解决办法:
var vm = new Vue({data: {
// 声明 a、b 为一个空值字符串
message: '',
},
template: '<div>{{ message }}</div>'
})
vm.message = 'Hello!'
2. Vue 无法检测对象 property 的添加或移除
场景:
var vm = new Vue({data:{
obj: {
id: 001
}
},
// 页面不会变化
template: '<div>{{ obj.message }}</div>'
})
vm.obj.message = 'hello' // 不是响应式的
delete vm.obj.id // 不是响应式的
解决办法:
// 动态添加 - Vue.setVue.set(vm.obj, propertyName, newValue)
// 动态添加 - vm.$set
vm.$set(vm.obj, propertyName, newValue)
// 动态添加多个
// 代替 Object.assign(this.obj, { a: 1, b: 2 })
this.obj = Object.assign({}, this.obj, { a: 1, b: 2 })
// 动态移除 - Vue.delete
Vue.delete(vm.obj, propertyName)
// 动态移除 - vm.$delete
vm.$delete(vm.obj, propertyName)
3. Vue 不能检测通过数组索引直接修改一个数组项
场景:
var vm = new Vue({data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是响应性的
解决办法:
// Vue.setVue.set(vm.items, indexOfItem, newValue)
// vm.$set
vm.$set(vm.items, indexOfItem, newValue)
// Array.prototype.splice
vm.items.splice(indexOfItem, 1, newValue)
拓展:Object.defineProperty() 可以监测数组的变化
场景:
var arr = [1, 2, 3, 4]arr.forEach(function(item, index) {
Object.defineProperty(arr, index, {
set: function(value) {
console.log('触发 setter')
item = value
},
get: function() {
console.log('触发 getter')
return item
}
})
})
arr[1] = '123' // 触发 setter
arr[1] // 触发 getter 返回值为 "123"
arr[5] = 5 // 不会触发 setter 和 getter
4. Vue 不能监测直接修改数组长度的变化
场景:
var vm = new Vue({data: {
items: ['a', 'b', 'c']
}
})
vm.items.length = 2 // 不是响应性的
解决办法:
vm.items.splice(newLength)5. 在异步更新执行之前操作 DOM 数据不会变化
场景:
<div id="example">{{message}}</div>var vm = new Vue({el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
vm.$el.style.color = 'red' // 页面没有变化
解决办法:
var vm = new Vue({el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
//使用 Vue.nextTick(callback) callback 将在 DOM 更新完成后被调用
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
vm.$el.style.color = 'red' // 文字颜色变成红色
})
拓展:异步更新带来的数据响应的误解
<!-- 页面显示:我更新啦! --><div id="example">{{message.text}}</div>
var vm = new Vue({el: '#example',
data: {
message: {},
}
})
vm.$nextTick(function () {
this.message = {}
this.message.text = '我更新啦!'
})
上段代码中,我们在 data 对象中声明了一个 message 空对象,然后在下次 DOM 更新循环结束之后触发的异步回调中,执行了如下两段代码:
this.message = {};this.message.text = '我更新啦!'
到这里,模版更新了,页面最后会显示 我更新啦!。
模板更新了,应该具有响应式特性,如果这么想那么你就已经走入了误区。
一开始我们在 data 对象中只是声明了一个 message 空对象,并不具有 text 属性,所以该 text 属性是不具有响应式特性的。
但模板切切实实已经更新了,这又是怎么回事呢?
那是因为 Vue.js 的 DOM 更新是异步的,即当 setter 操作发生后,指令并不会立马更新,指令的更新操作会有一个延迟,当指令更新真正执行的时候,此时 text 属性已经赋值,所以指令更新模板时得到的是新值。

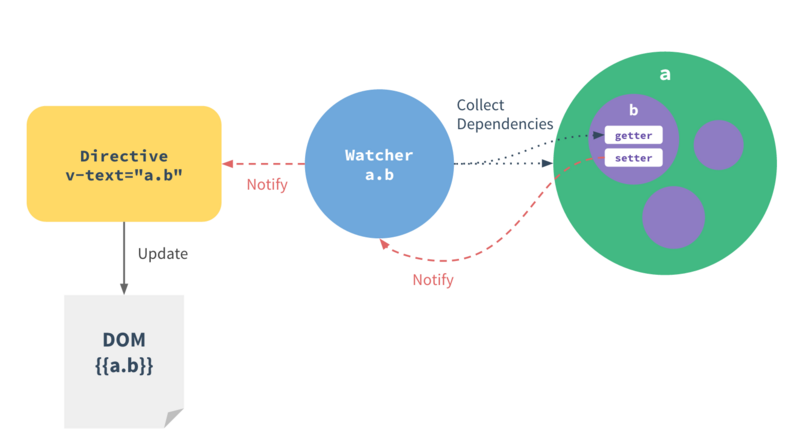
具体流程如下所示:
- 执行
this.dataObj = {};时,setter被调用。 - Vue.js 追踪到
message依赖的setter被调用后,会触发watcher重新计算。 this.message.text = 'new text';对text属性进行赋值。- 异步回调逻辑执行结束之后,就会导致它的关联指令更新 DOM,指令更新开始执行。
所以真正的触发模版更新的操作是 this.message = {};这一句引起的,因为触发了 setter,所以单看上述例子,具有响应式特性的数据只有 message 这一层,它的动态添加的属性是不具备的。
6. 循环嵌套层级太深,视图不更新?
看到网上有些人说数据更新的层级太深,导致数据不更新或者更新缓慢从而导致试图不更新?
由于我没有遇到过这种情况,在我试图重现这种场景的情况下,发现并没有上述情况的发生,所以对于这一点不进行过多描述(如果有人在真实场景下遇到这种情况留个言吧)。
针对上述情况有人给出的解决方案是使用强制更新:
vm.$forceUpdate()7. 拓展:路由参数变化时,页面不更新(数据不更新)
拓展一个因为路由参数变化,而导致页面不更新的问题,页面不更新本质上就是数据没有更新。
场景:
<div id="app"><ul>
<li><router-link to="/home/foo">To Foo</router-link></li>
<li><router-link to="/home/baz">To Baz</router-link></li>
<li><router-link to="/home/bar">To Bar</router-link></li>
</ul>
<router-view></router-view>
</div>
const Home = {template: `<div>{{message}}</div>`,
data() {
return {
message: this.$route.params.name
}
}
}
const router = new VueRouter({
mode:'history',
routes: [
{path: '/home', component: Home },
{path: '/home/:name', component: Home }
]
})
new Vue({
el: '#app',
router
})
上段代码中,我们在路由构建选项 routes 中配置了一个动态路由 '/home/:name',它们共用一个路由组件 Home,这代表他们复用 RouterView 。
当进行路由切换时,页面只会渲染第一次路由匹配到的参数,之后再进行路由切换时,message 是没有变化的。
解决办法:
- 通过
watch监听$route的变化。const Home = {template: `<div>{{message}}</div>`,
data() {
return {
message: this.$route.params.name
}
},
watch: {
'$route': function() {
this.message = this.$route.params.name
}
}
}
...
new Vue({
el: '#app',
router
})
- 给
<router-view>绑定key属性,这样 Vue 就会认为这是不同的<router-view>。<div id="app">...
<router-view :key="key"></router-view>
</div>
参考:
- 对 Vue 响应式数据更新的误解 - https://github.com/xiaofuzi/d...
- [小丸子的城堡] - https://www.cnblogs.com/youho...
以上是 Vue数据更新了但页面没更新的7 种情况汇总 的全部内容, 来源链接: utcz.com/a/18601.html






