js动态改变input的value值时如何自动触发input、change事件?
如页面上有如下input:
<input type="text" id="demo"/>给input加上事件:
var input = document.getElementById('demo');input.addEventListener('oninput', function(){
console.log('oninput event ');
}, false);
input.addEventListener('onchange', function(){
console.log('onchange event');
}, false);
现在我用JavaScript动态的设置input的值:
document.getElementById('demo').value = 'value change';会发现oninput和onchange事件都没有自动触发,但输入框的值却已经变化了。如果想要触发事件,则必须手动触发才行。
要想设置value值得时候,自动触发一些事件有没有对应的解决办法呢?
···回复:
lerte 说的对,数据双向绑定,不过不用框架也行,只要知道原理;楼主的问题实际上是:
改变了一个对象的属性,怎么去自动触发一个程序,或者访问一个属性,怎么去自动触发一个程序
实际上,可以新建另一个访问器属性 _value ,把原来 js 对 value 的操作改为对 _value 属性的操作,这样访问 _value 时,会自动调用 get 函数获取 value 的值,设置 _value 属性时,会自动调用 set 函数设置 value 属性的值,你可以将你的程序绑定在 get/set 函数中,这样就可以监听 js 修改 value 数据的变化;
如果直接设置 value 属性为 访问器属性,结果会造成,用户在页面修改了 value,不会调用 set 函数,所以 想了上面的中介 _value,此处感谢@叫我小蓝就行了 的提醒。
题主的案例:
js:
window.onload = function() { let input = document.getElementById('demo');
function oninputCallback() {
console.log('oninput event ');
}
function onchangeCallback() {
console.log('onchange event');
}
input.addEventListener('oninput', oninputCallback, false);
input.addEventListener('onchange', onchangeCallback, false);
Object.defineProperty(input, '_value', {
configurable: true,
set: function(value) {
this.value = value;
oninputCallback();
onchangeCallback();
},
get: function() {
return this.value;
}
});
};
html:
<body> <input type="text" id="demo"/>
</body>
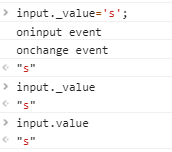
效果

再给个例子,根据数据类型的变化,自动修改类名,demo
js:
window.onload = function() {let bonusDiv = document.getElementById('bonusDiv');
Object.defineProperty(bonusDiv, 'data-type', {
configurable: true,
set: function(value) {
switch (value) {
case 'x1':
this.className = 'red';
break;
case 'x2':
this.className = 'blue';
break;
case 'x3':
this.className = 'purple';
break;
}
}
});
};
html:
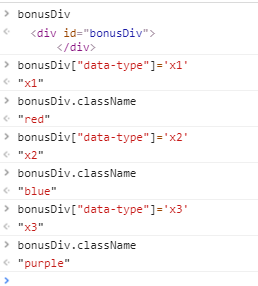
<div id="bonusDiv" ></div>效果:

以上是 js动态改变input的value值时如何自动触发input、change事件? 的全部内容, 来源链接: utcz.com/a/17090.html