echarts柱状图x轴坐标挤到一起了

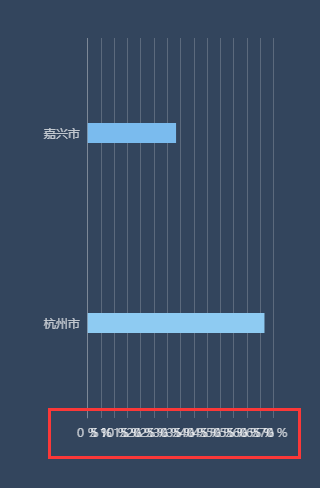
如图,我用了ECharts的这个柱状图,下面x轴的数字太密集了,能不能让x轴的坐标间隔一个显示数字?
xAxis: { axisTick: {
show: false
},
axisLine: {
show: false,
lineStyle: {
color: 'rgba(255,255,255,0.2)'
}
},
interval: 5,
type: 'value',
axisLabel: {
show: true,
interval: 'auto',
formatter: '{value}',
textStyle: {
color: 'rgba(255,255,255,0.7)'
}
},
splitLine: {
lineStyle: {
color: 'rgba(255,255,255,0.2)'
}
},
show: true,
data: ['0%', '', '10%', '', '20%', '', '30%', '', '40%', '', '50%', '', '60%', '', '70%', '', '80%', '', '90%', '', '100%']
},
···回复:
建议使用这个方法 axisLabel:{rotate:-30} 换个角度思考问题 横着放不下可以竖着放,当然也可以斜着放 这就是我要说的这个方法。
以上是 echarts柱状图x轴坐标挤到一起了 的全部内容, 来源链接: utcz.com/a/17087.html




