【CSS】我引入CSS3自定义字体没有效果?

不知道为什么显示出来没效果?

求解答啊~~~~我弄了半天也没用
回答:
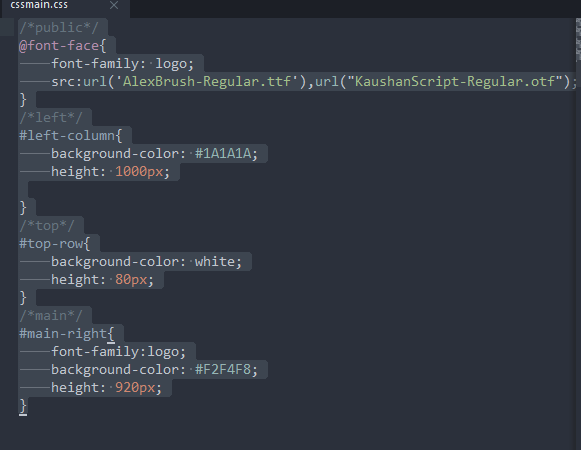
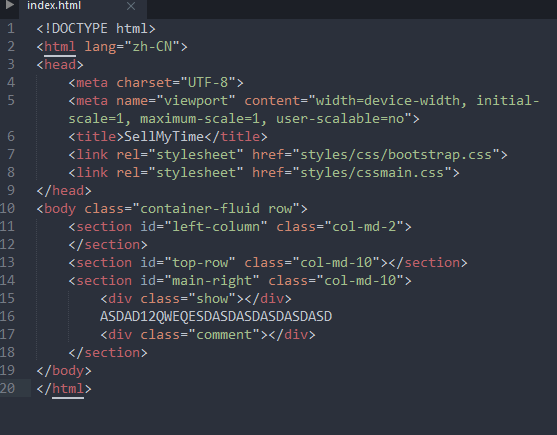
如果你写在 CSS 里,那么就应该写 CSS 所相对的路径,而不是页面的(否则不同目录下的页面不得疯?)
../xxx.otf 而非 xxx.otf
回答:
字体路径是相对CSS的路径
回答:
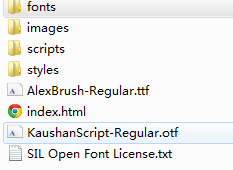
如果你不想指定相对路径,字体文件需要和ccmain.css放在同一个路径下。
回答:
url../返回上一层,再选择字体文件路径。推荐安装推荐路径的插件,一方面效率高,二方面保证正确性。
回答:
字体文件和层叠样式表文件要在同一个文件夹下。
回答:
你有了一个fonts文件夹, 为什么不把放在这个文件夹里,然后../fonts或许你的路径弄错了呢?
回答:
两个问题
1.相对路径错误
2.指定字体的时候应该在后面加上字体的类型
回答:
兄弟,你可以看看你字体的年份,好像有些字体太老也显示不出来
以上是 【CSS】我引入CSS3自定义字体没有效果? 的全部内容, 来源链接: utcz.com/a/165942.html