后端响应头有Set-Cookie,但fetch并没设置cookies?
是这样的、百度上看到的都是后端传cookies过来后一个一个设置cookies、但是如果别人把管理员的cookies拷贝一份、在自己的页面中修改一下安全性不就爆炸了么?我想问问大佬看看大佬们都是怎么对前后端的cookies进行处理的。
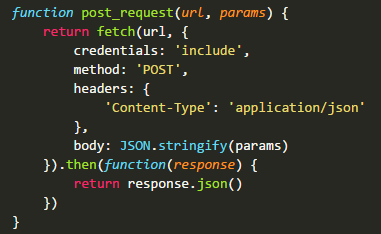
fetch设置

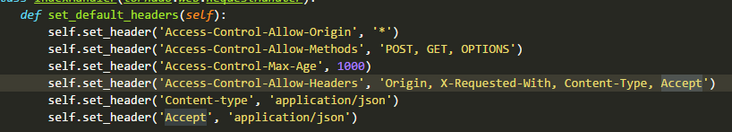
后端的响应头设置
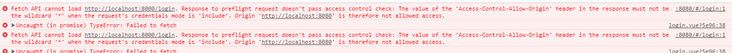
然后出现了这个问题

我改了Access-Control-Allow-Origin为http://localhost/ 也无法向后端请求数据
我的用环境是vue@2.0 + webpack + python + fetch、望指教谢谢
回答:
Fetch 跨域请求时默认不会带 cookie,需要时得手动指定 credentials: 'include'
fetch('a.com/api', {credentials: 'include'}).then(function(res) { // ...
})
回答:
为什么我设置了
Access-Control-Allow-Credentials:true
Access-Control-Allow-Origin:http://localhost/:8000
credentials: 'include'
还是获取不到set-cookie呢 ---用的是dva/fetch框架
以上是 后端响应头有Set-Cookie,但fetch并没设置cookies? 的全部内容, 来源链接: utcz.com/a/163356.html







