如何在Django Xadmin中,在编辑页面中并且为Foreignkey类型的字段注入自己写的html代码?

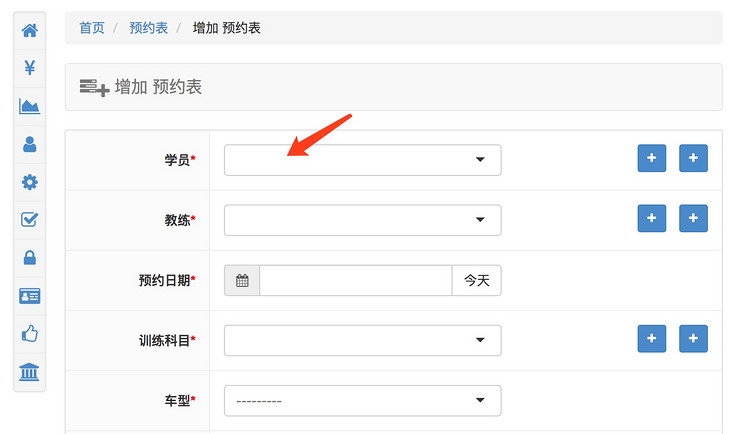
上图学员的字段是Foreignkey,其在编辑页面输入框的HTML为
<div class="selectize-input items has-options not-full"><input type="text" autocomplete="off" tabindex="" style="width: 4px; opacity: 1; position: relative; left: 0px;">
</div>
现在须要在上边这个div中注入多一个新建的class名,同时在render的时候注入自己的js、css文件(注入文件这个我已经掌握了),来完成Xadmin 二次开发的一些功能需求。现在遇到的问题就是搞不明白上边这个div 是通过什么方式注入的? 在哪个类进行渲染出来的。
关于其他日期、文本输入类型的字段我已经大概知道怎么注入,但是这个Foreignkey类型的着实没有头绪。
想问问有没有懂xadmin 的人?
虽然感觉比较渺茫,但还是问问。
回答:
换了另外的方式解决了
回答:
你的xadmin模板很好看 自己写的还是开源的?
以上是 如何在Django Xadmin中,在编辑页面中并且为Foreignkey类型的字段注入自己写的html代码? 的全部内容, 来源链接: utcz.com/a/162482.html