如何提高网站速度
最近一段时间一直在赶项目,一直没有时间静下来总结,忙里偷闲里总结整理了一下自己 的知识,对于网站访问速度方面,一直是很多前端程序员头疼的问题,下面我分享一下自己对网站访问速度方便的理解和总结。
1. 尽可能减少HTTP请求次数,具体的可以将
a.多张小图合并成一张图(精灵图);
b.将多个css文件合并成一个文件
c.将多个js文件合并成一个文件
2. 使用CDN----内容分发网络,大概意思是:在离你最近的地方,放置一台性能好链接顺畅的副本服务器,让你能够以最近的距离,最快的速度获取内容,这个需要添置服务器,所以花费大。
3. 添加expire/cache-control头
4. Gzip压缩。在服务器压缩,浏览器上解压缩。
5. 将css放在页面最上面
6. 将<script>标签放在页面最下面
7. 避免在css中使用css表达式,因为使用css表达式,页面放大和缩放,页面滚动,鼠标移动,css表达式都会重新计算一次,影响页面速度。
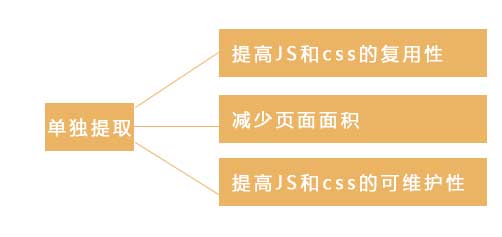
8. 将js和css文件放在外部引用。 下面简单对比一下单独写到一个页面和写在页面内
两张对比图


一般写在页面内情况:
a.只应用于一个页面
b.不经常被访问到
c.脚本和样式较少
9. 减少DNS查询。
10. 最小化JS和CSS,去除不必要的 空格和注释。
11. 避免重定向,就是原始请求被重新转到了其他请求。
12. 移除重复的脚本。
13. 配置实体标签Etag,Etag在HTTP1.1中有介绍。
主要的作用就是在(css file, image, javascript file)文件后面添加一个唯一的参数(相当于查询参数字符串),Etag有服务器端生成,并且随着文件的改变而改变,这样浏览器端就会只重新请求获取 Etag发生变化的文件,减少浏览器端数据的流量,加快浏览器的反应速度,重要的是减轻服务器端的压力,所以服务器端Etag的实现就比较重要了。
以上只是自己在日常工作和学习中的总结,难免有纰漏,还望广大网友留言指正。
本文转载自:迹忆客(https://www.jiyik.com)
以上是 如何提高网站速度 的全部内容, 来源链接: utcz.com/z/290086.html