刚学了几天jquery+ajax ,问一个上传图片,让图片可以预览,点击图片插入编辑的问题
python2.7 django1.11
刚看了几天jquery +ajax 由于只是用到ajax的这一功能。并不打算深入学习。
自已写了代码并不能完全实现我所要想的功能。
所以特来问一下各位。谢谢。
做了一个bbs。用户可以上传图片,
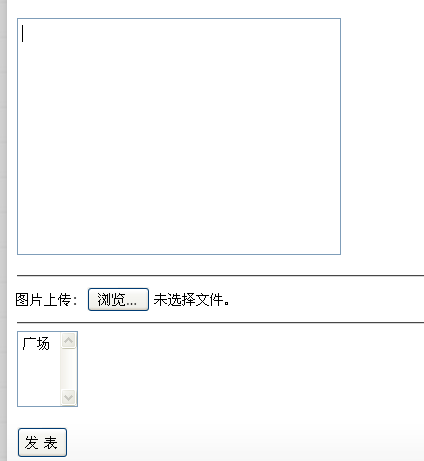
如图:

我想实现这样的js功能:
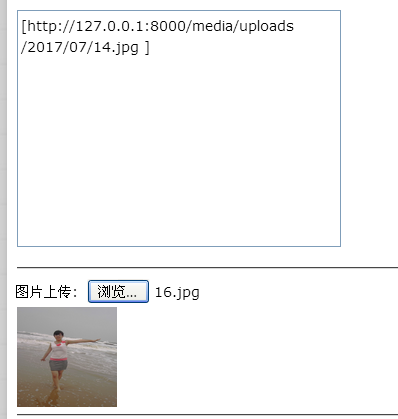
**用户上传图片后,图片的<img src='图片地址(这个django后台传来json中取得)' /> 自动加到编辑器里。并在下面可以预览图片!
然后用户可以进行下面的操作或再上传另一张新图片,并加到编辑器里,**
后台是django功能实现的。这个基本可以了。只是前台js代码写的不行。
下面是我的前台html + js代码:
<form class="form" action="{% url 'bbs:createtopic' %}" method="post">
<div class="title">
<a href="/">社区bbs</a> » <a href="/">{{topic.nodegroup.name}}栏目</a> (1066)
- 发新帖
</div>
<div class="main-box">
{% csrf_token %}
<p>标题:{{ form.title }}</p>
<p>栏目:{{ form.nodegroup }}</p>
<p></p>
<p>{{ form.body }}</p>
<hr />
<form action="{% url 'bbs:u_a' %}" enctype="multipart/form-data" method="POST">
图片上传: <input type="file" name="img" id="id_img" onchange="UploadFile2();" />
</form>
<div id="cg123"></div>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<div id="container"></div>
<script>
// ajax + jQuery上传
function UploadFile2() {
$('#id_img').find('img').remove();
var fileobj = $("#id_img")[0].files[0];
var form = new FormData();
form.append('img',fileobj);
$.ajax({
type:'POST',
url:'{% url 'bbs:u_a' %}',
data:form,
dataType:'json',
processData:false, // 告诉jquery不转换数据
contentType:false, // 告诉jquery不设置内容格式
success:function(data, status){
var new_img = $('<img class = "imgabc"/>');
//new_img1 = $('<img src='data.dataa' />');
$('#container').append(new_img);
$('img').attr('src', data.dataa );
$('#cg123').append('上传成功了!');
//点击图片,让图片消失
//$('img').click( function () { $(this).hide(); $('#cg123').hide();});
$('img').click(function(){
$(this).hide();
$('#cg123').hide();
var new_img1 = $('<img />');
//$('#id_body').append('<img src ="http://127.0.0.1:8000/' + data.dataa + '" ' + '>' + data.dataa)
$('#id_body').append("[" + data.dataa + " ]")
//$('#id_body').append(new_img1);
//$('img').attr('src', '\\' + data.dataa );
//$("<img>", {"src":'data.dataa'}).appendTo('textarea');
});
//$('img').addClass('imgabc');
//$('img').attr('src', '/' + data.dataa);
//$("input").val().remove();
//$("#container1").html(data.status);
//console.log(data);
//console.log(textStatus);
},
error: function (err) {
console.log(err)
}
<!-- success:function (arg) { -->
<!-- console.log(arg); -->
<!-- $("#container").html('img.url'); -->
<!-- $(this).addClass("done"); -->
<!-- } -->
})
}
</script>
<hr />
<p>{{ form.tags }}</p>
<div class="float-left"><input value=" 发 表 " id="submit" name="submit" class="textbtn" type="submit"></div><div class="c"></div>
</form>
我现在点击一个图片,可以实现上传并预览,并且点击图片后 隐藏图片,

问题: 怎么样点点图片直接上传并插入到编辑器 这样的代码:<img src="图片地址" />
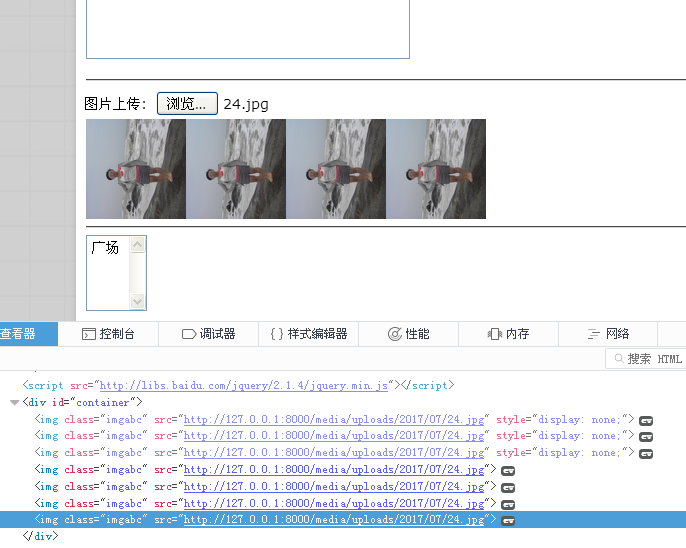
还有一个。我上面的js代码。每上传一张新图片,得到的图片地址不一样。但是预览的时候地址都成了一样的,如下面图片:我明白是最后一张全部替换了前面的。只是js学的太不精。这两天头大了。不知道怎么改正常了!

另外后台传过来的是json数据格式
data {"dataa":图片的url地址, status:状态, error:错误代码}
提问的有点乱。我把问题与想实现的功能用粗体显示出来了。
请各位帮我看看我写的js代码。
多谢
回答:
你的ajax的success方法里写得不对,你现在是先加一个img标签,然后jq选中img标签添加src,当然会导致所有img的src都会一样。
所以要改的话,每次添加img的时候就带上当前返回的src:
var new_img = '<img class="imgabc" src="' + data.dataa + '"/>';$('#container').append(new_img);
其实你success方法里被注释掉的第二行其实已经有这样的思路了
回答:
success:function(data, status){ var new_img = $('<img class = "imgabc" src = "' + data.dataa + '" />');
$('#container').append(new_img);
$('#cg123').append('上传成功了!');
$('#id_body').append("[" + data.dataa + " ]"); //问题: 这样可以正常显示在编辑器里面。
$('#id_body').append($('<img class = "imgabc" src = "' + data.dataa + '" />'));// 这样的话里面的new_img 代码在编辑器里不能正常显示。而是隐藏起来。如下面的截图。
$('img').click(function(){
$(this).hide();
$('#cg123').hide();
$('#id_body').append($('<img class = "imgabc" src = "' + data.dataa + '" />'));
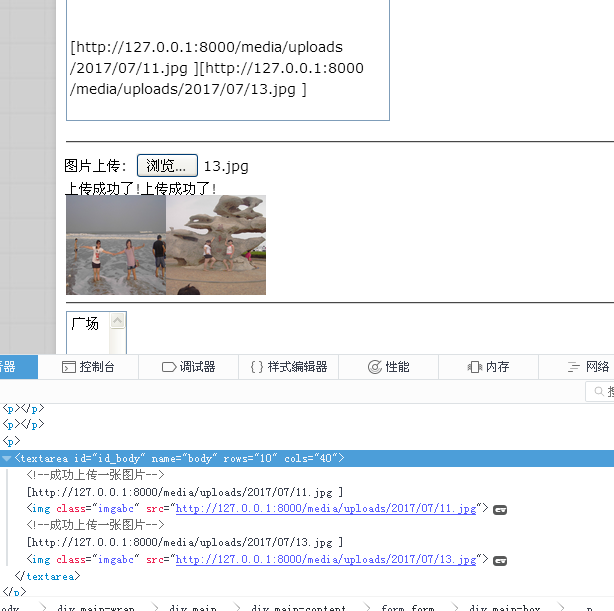
这样代码可以实现想要功能。但是在编辑器里只能显示: http://xxxxxxxxxxx.jpg/ 的图片地址,<img src='url.jpg' /> 都不显示。但是在查看元素里有它的源代码,如果发布信息后。只有http://xxxx.jpg/的内容。没有<img xxxx /> 的内容
如图:

这个好像只能用富文本编辑器才可以?
还有一个问题。
下面代码不太明白:
$('img').click(function(){ $(this).hide();
$('#cg123').hide();
$('#id_body').append("[" + data.dataa + " ]")
});
我想点击每一个图片后,在编辑器里面再次插入这一个图片的地址,但是上面代码。好像上传多个图片后。点一个图片会上传多个图片。
怎么样改成。点击哪个图片。那个图片的地址插入到编辑器?
谢谢
以上是 刚学了几天jquery+ajax ,问一个上传图片,让图片可以预览,点击图片插入编辑的问题 的全部内容, 来源链接: utcz.com/a/157717.html









