python爬取的数据由js函数生成,而又不在phantomjs中,怎么处理?
问题描述
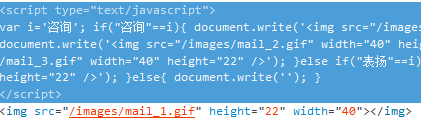
在抓取市长信箱里面的 来信类别(投诉、建议、咨询、表扬) 数据:http://www.xf.gov.cn/network/...。在index页中只需要提取到img的src属性,就可获得对应的信件类别。但进行元素审查后发现,数据是由javascript生成的:
采取的措施
此部分数据用常规方法无法直接获取,于是分别采用了:
1.抓包分析;2.selenium驱动phantomjs来静态化页面获取数据;
测试结果分别:
1.没有找到对应的特定js数据;2.静态化渲染后的网页,通过数据提取(re方法和soup方法)、保存网页分析发现,提取到的数据所网页显示不一致,不能对应上。
测试使用的代码如下:
#!/usr/bin/env python3# -*- coding: utf-8 -*-
import requests
from selenium import webdriver
from bs4 import BeautifulSoup
import re
url = 'http://www.xf.gov.cn/network/zfxfxx/index.shtml'
browser = webdriver.PhantomJS(executable_path=r'F:\Pyworkspace\PhantomJS\bin\phantomjs.exe')
browser.get(url)
data = browser.page_source
browser.close()
# print(data)
with open('get-xx.html','w',encoding='utf-8') as f:
f.write(data)
soup = BeautifulSoup(data,'lxml')
# imgs = soup.select('img')
imgs = soup.select('img[width="39"]')
imgs2 = re.findall('<img src="/images/mail_(\d).gif" width="40" height="22" />', data)
imgs3 = [imgs2[i] for i in range(len(imgs2)) if i%5==0]
print(len(imgs))
print(imgs3)
求助的问题
为此求教:
1.如何抓取此案例中的 信件类别 数据?
2.如何处理selenium获取的数据与显示不一致的情形?
3.抓取动态生成的数据是否还有其他高效的办法?
回答:
1.对于js生成的内容,使用phantomjs是一种方式。phantomjs本身就是一个浏览器可以执行js,我没有遇到过,输出的页面内同和chrome打开不一致的情况。如果真的不一致,检查下phantomjs的参数设置,是否禁用了什么家在项目。
2.如果你可以看懂js,并且发现其中的内容是纯js,不依靠浏览器的windows属性,那么可以使用js2py这个可以直接运行js的python库。
3.效率是个大问题,也可以尝试使用pyv8去解析js,但是总之,需要执行js,必然需要启动js的解析器或者说运行环境。这个总是很耗资源。
回答:
element = browser.find_element_by_xpath('/html/body/div[4]/table/tbody/tr[2]/td/table[2]/tbody/tr[6]/td[1]/img')
src = element.get_attribute('src')
src 就是这个标签的 src 属性
页面里面的类别确实是使用 js 生成的,调用 browser.get(url) 方法后就可以在渲染好的页面里面查找元素了,上面那个 xpath 是随便找了其中的一个作为演示
回答:
有啊,Chrome headless
以上是 python爬取的数据由js函数生成,而又不在phantomjs中,怎么处理? 的全部内容, 来源链接: utcz.com/a/157655.html









