【CSS】border-radius失效有哪些原因呢?
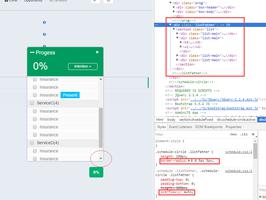
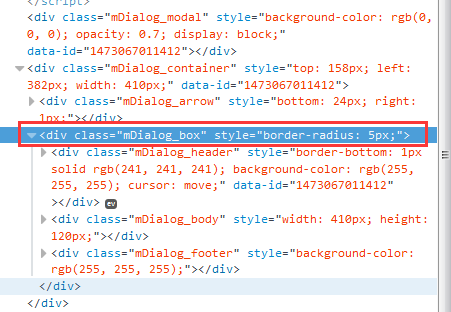
看图吧,在firefox、chrome、opera都有圆角效果,safari中却没有,div结构如下图这样:
回答:
stackoverflow有个类似问题,你看看border-radius-safari-issue" rel="nofollow">rounded-cornes-border-radius-safari-issue
回答:
不一定是border-radius失效了,请注意是否涉及层级的问题,比如内部元素是否设置了提高层叠水平的元素,这样很有可能会覆盖掉父容器设置的border-radius,造成失效的假象,在android手机上没有这种影响,但是ios设备对于层级的影响比较大
以上是 【CSS】border-radius失效有哪些原因呢? 的全部内容, 来源链接: utcz.com/a/156220.html