【CSS】在不改变html的情况下,如何只用CSS将背景挤压成一条线,文字在上面显示
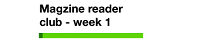
就像这样

现在HTML的结构是一个div包含了这些文字,里面没有别的可用元素,父元素是更大的框了。
由于是插件生成的HTML,所以HTML没法改,我觉得不到万不得已最好也别改插件,插件不是我写的,以后更新版本又得改,很麻烦。
有没有什么办法使用CSS实现这样的效果,主要这个绿条前面有个深色部分,所以也没法用border做。
考虑过用after,不过不太会用这个东西,试了几种写法都没有这种效果。
用line-height压成线了,不过文字在下面...
会有好几种颜色,所以最好是CSS能实现。
页面是响应式的,这个条可能会有1000px+的长度。
回答:
用那条绿线做background-image, background-position设置为left bottom,效果:

更新一下:不用图片
1. HTML:
<div id="test">123456</div>
2. CSS
#test { width: 104px; height: 30px; border-bottom: 5px solid #5DD301; position: relative; }
#test:after { content: ''; display: block; width: 5px; height: 5px; background-color: #1C7600; position: absolute; bottom: -5px; }
以上是 【CSS】在不改变html的情况下,如何只用CSS将背景挤压成一条线,文字在上面显示 的全部内容, 来源链接: utcz.com/a/156076.html