【CSS】请教,这个网站的动画效果是怎么实现的?
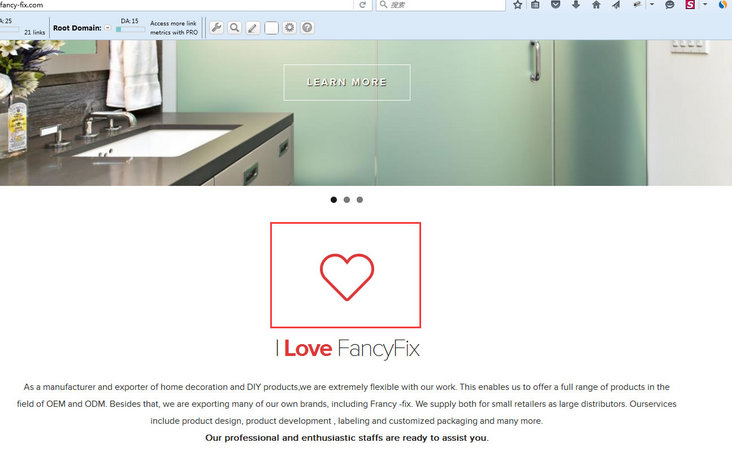
http://www.fancy-fix.com/
效果在第二屏,“I Love FancyFix”上面的哪个心状图标!
如果不依赖框架,是怎么实现的?
他的页面是滚动条拉到一定位置,弹出来了;拉出一定位置外,又隐藏掉了;这个效果单用JS简单实现,CSS3又是怎么样的实现方法?
回答:
这就是普通的slidein啊,你可以看看animate.css
其实就是应用了transform和visibility两个CSS3属性
比如:
.animated { -webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
@keyframes slideInUp {
from {
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
visibility: visible;
}
to {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
}
.slideInUp {
-webkit-animation-name: slideInUp;
animation-name: slideInUp;
}
然后在div里先加上.animated在你滚动条到一定位置时(一般是JS)加上.slideInUp这个CSS
回答:
keyframes 没有添加浏览器兼容所以我这里看不到效果
另外,第一次下拉的时候动画还存在小问题,请麻烦回复!
麻烦你查看下,已经修改如下了,还有问题!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(window).scroll(function(){
gaodu=$(window).scrollTop();
if (gaodu>100){
$(".block").removeClass("slideInDown");
$(".block").addClass("slideInUp");
$("b").html(gaodu);
}else{
$(".block").addClass("slideInDown");
$(".block").removeClass("slideInUp");
}
});
});
</script>
<style type="text/css">
.block {
height: 100px;
width: 100px;
position:relative;
margin-top: 200px;
}
.animated {
animation-duration: 1s;
-webkit-animation-duration: 1s;
animation-fill-mode: both;
-webkit-animation-fill-mode: both;
}
@keyframes slideInUp {
from {
top:0px;
opacity: 0;
}
to {
top:50px;
opacity: 1;
background-color: #999;
}
}
@-webkit-keyframes slideInUp {
from {
top:0px;
opacity: 0;
}
to {
top:50px;
opacity: 1;
background-color: #999;
}
}
.slideInUp {
animation-name: slideInUp;
-webkit-animation-name: slideInUp;
}
@keyframes slideInDown {
from {
top:50px;
opacity: 1;
background-color: #999;
}
to {
top:0px;
opacity: 0;
}
}
@-webkit-keyframes slideInDown {
from {
top:50px;
opacity: 1;
background-color: #999;
}
to {
top:0px;
opacity: 0;
}
}
.slideInDown {
animation-name: slideInDown;
-webkit-animation-name: slideInDown;
}
</style>
</head>
<body>
<div class="block animated"></div>
<div class="title">标题 高度:<b></b></div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</body>
</html>
以上是 【CSS】请教,这个网站的动画效果是怎么实现的? 的全部内容, 来源链接: utcz.com/a/155705.html