【CSS】移动端如何写弹性效果
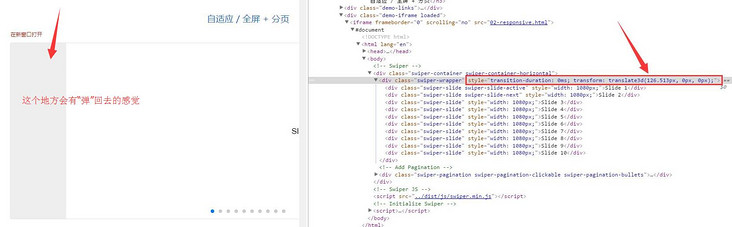
在这个网页的第2个例子【自适应 / 全屏 + 分页】中
http://www.swiper.com.cn/demo/index.html
如果按住鼠标向右拖动,会发现可以拖动,然后放开鼠标,就会"弹"回去,观察代码发现,是用了下面这个css3代码
transition-duration: 0ms; transform: translate3d(86.6443px, 0px, 0px);
那么问题来了,这个拖拉后弹回去的js效果要怎么写呢?哪位大神有思路?提供一下啦。谢谢!
回答:
给元素加上css3过渡动画,过渡动画的值为transform3d的x轴,手指拖动的距离即为这个x轴的值,当手指放开,把x轴的值还原,也就是0px
回答:
看api 有滑动效果的 或者自己写个动画,无非就是调节贝塞尔曲线出现缓存
以上是 【CSS】移动端如何写弹性效果 的全部内容, 来源链接: utcz.com/a/155697.html








