【CSS】在chrome54中border的宽度与设置不符?
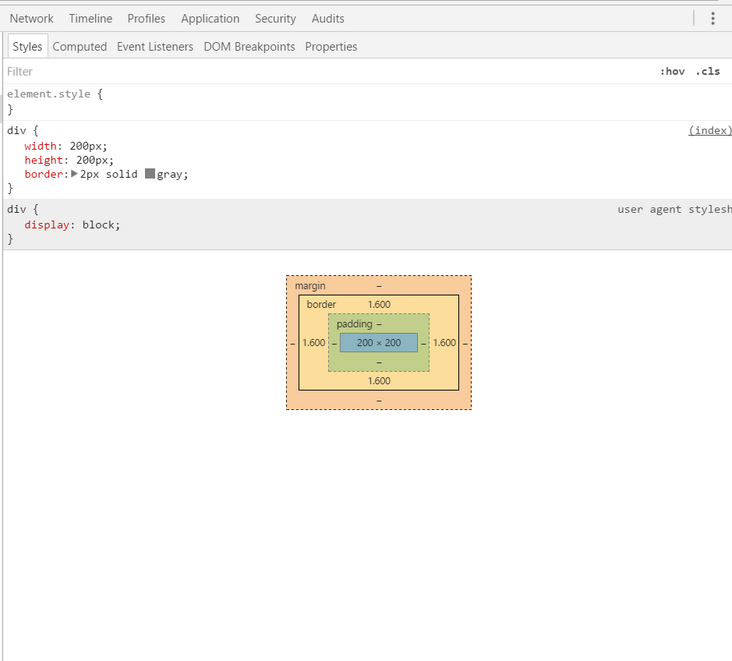
在chrome54中border的宽度为什么会与设置值不符?
把缩放设置为80% 200% 400%这些值,border就与设置的值一样了,不知道为什么
2017/3/27更新
今天在chrome下发现window.devicePixelRatio返回的是1.25,我浏览器缩放是100%,怎么也不可能是1.25啊,觉得很奇怪。
见返回的是1.25(我机子文本缩放为125%)突然想到是不是系统文本字体的缩放导致的,重新设为100%果然就正常了。
回答:
今天在chrome下发现window.devicePixelRatio返回的是1.25,我浏览器缩放是100%,怎么也不可能是1.25啊,觉得很奇怪。
见返回的是1.25(我机子文本缩放为125%)突然想到是不是系统文本字体的缩放导致的,重新设为100%果然就正常了。
回答:
看看网页缩放是不是100%
回答:
ctrl+0 恢复浏览器默认百分比;
回答:
我记得那个好像是可视尺寸,查看具体尺寸的话看computed.
--------------update------------------
测试了一下,因为页面被放缩了从而发生这个现象。
但不是被比例放缩了,经测试,没有按照比例走。
应该是其他原因导致的。
回答:
现在解决了么?
现在这种情况,如何在各种分辨率的浏览器上显示正常。
回答:
测试了一下,因为页面被放缩了从而发生这个现象。
以上是 【CSS】在chrome54中border的宽度与设置不符? 的全部内容, 来源链接: utcz.com/a/155677.html








