【CSS】自适应网页手机模拟访问和最终效果不一样,是什么原因?
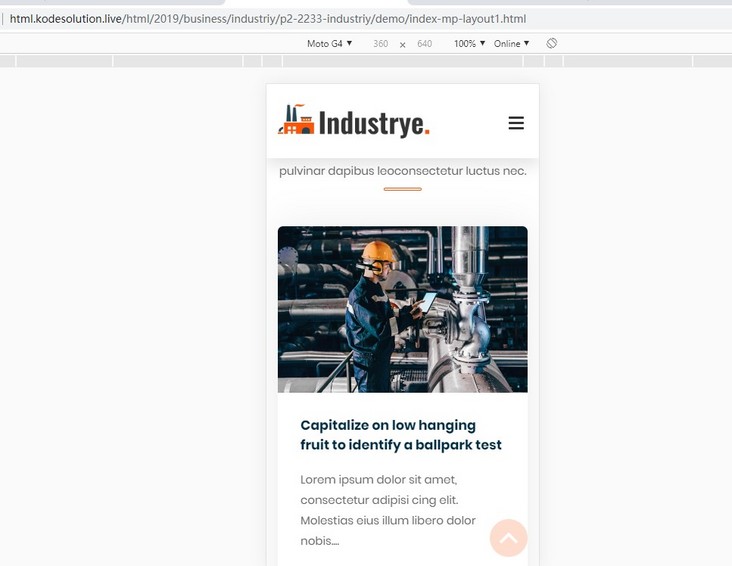
http://html.kodesolution.live/html/2019/business/industriy/p2-2233-industriy/demo/index-mp-layout1.html
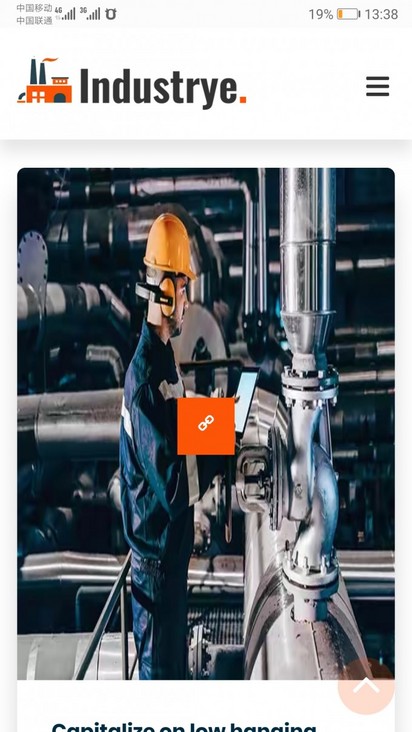
这个网页,在Chrome浏览器里面模拟手机访问,图片尺寸是正常的
实际上在手机浏览器里面访问时,图片高度拉长了

是哪里出错了?应该怎么排查,谢谢!
回答:
虽然浏览器模拟了特定分辨率的效果,但它毕竟用的是自己的桌面 chrome 引擎,跟你手机上的各种内嵌/自带引擎可能存在差异。所以建议使用一些技术来修正这个问题,比如用 padding-bottom 固定宽高比例,或者在服务器端输出图片高度等。
回答:
你的img标签设置了原尺寸的宽高没
以上是 【CSS】自适应网页手机模拟访问和最终效果不一样,是什么原因? 的全部内容, 来源链接: utcz.com/a/155674.html