【CSS】CSS3边框渐变、彩色问题求指教

如上图所示想实现这种彩色边框,听人说CSS3能实现,麻烦有做过的给个简单demo、O(∩_∩)O谢谢
回答:
第一个参数是边框向内偏移,第二个是边框宽度
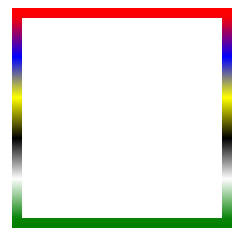
border-image: -webkit-linear-gradient( red, blue, yellow, black, white, green) 1 1;
如果只是两边的话,这个就可以,上下左右的话就加个旋转吧,如果全部的话就再加一个然后旋转加边框透明
或者直接一张图解决。
回答:
demo就不给你写了。百度 css3 linear-gradient 线性渐变吧。
回答:
边框貌似只能通过背景模拟,或者边框背景图
以上是 【CSS】CSS3边框渐变、彩色问题求指教 的全部内容, 来源链接: utcz.com/a/155586.html









