【CSS】关于PSD.JS这个插件,解析PSD文件生成样式

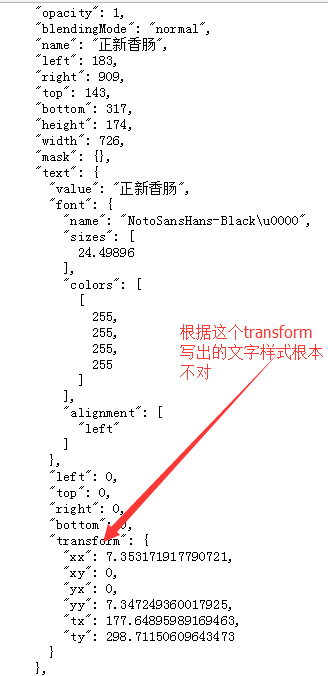
使用psd.js解析得到的样式,这个transform矩阵怎么跟css3中transform中的matrix矩阵不一样,还有解析出来的字体大小也不一样,求解答
回答:
求问这个问题解决了吗
回答:
PSD解析字体会考虑到Layer的旋转程度,所以字体转换到HTML所用字体要使用如下公式:
(以下公式不仅适用于PSD.js,也适用于其他PSD解析工具,例如Python的PSD_Tools等)
cssFontsize = Math.round((psdFontSize * text.transform.yy) * 100) * 0.01;对于PSD_Tools的text.transform.yy是layer.transform[3]
对于PSD工具解析出的transform的矩阵数据matrix与CSS确实不太匹配,不能直接拿过来用
但是我这有个PSD工具的matrix数据转为CSS的transform:rotate()的数据公式,因为也是第一次接触,只能暂时找到这个公式使用:
let rotation = Math.round(Math.atan(transform.xy / transform.xx) * (180 / Math.PI))if (transform.xx < 0) {
rotation += 180
} else if (rotation < 0) {
rotation += 360
}
对于PSD_Tools的text.transform.xy是layer.transform[1],text.transform.xx是layer.transform[0]
PSD_Tools的layer.transform是6个数的Tuple,依次代表如下含义:
xx, xy, yx, yy, tx, ty
以上是 【CSS】关于PSD.JS这个插件,解析PSD文件生成样式 的全部内容, 来源链接: utcz.com/a/155572.html







