【CSS】怎样实现图片和文字垂直居中

chrome 下好用就行,图片高宽固定,文字内容不固定。
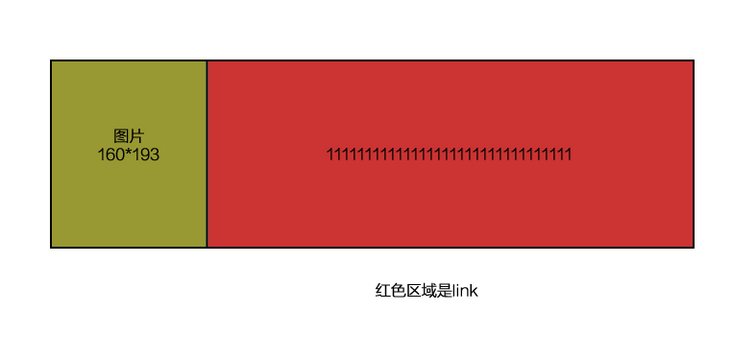
怎样实现图片和文字垂直居中?怎样实现文字所有区域都有link?
回答:
最近是有多少人要做垂直居中还不肯好好搜一下已有的问题……
回答:
https://dl.dropboxusercontent.com/u/17958375/work/text-vertical-align-by-img.html
<article> <div class="left">
<img src="http://ubmcmm.baidustatic.com/media/v1/0f000nYQaO_UI6DhjPksj6.png" />
</div>
<div class="right">
<a href="http://blog.segmentfault.com/joyqi/1190000000407476">
<p>SegmentFault 2014年招聘第一季:</p>
<p>后端开发工程师</p>
</a>
</div>
</article>
<article>
<div class="left">
<img src="http://ubmcmm.baidustatic.com/media/v1/0f000nYQaO_UI6DhjPksj6.png" />
</div>
<div class="right">
<a href="http://blog.segmentfault.com/joyqi/1190000000407476">
<p>SegmentFault 2014年招聘第一季:</p>
<p>后端开发工程师</p>
</a>
</div>
</article>
<article>
<div class="left">
<img src="http://ubmcmm.baidustatic.com/media/v1/0f000nYQaO_UI6DhjPksj6.png" />
</div>
<div class="right">
<a href="http://blog.segmentfault.com/joyqi/1190000000407476">
<p>SegmentFault 2014年招聘第一季:</p>
<p>后端开发工程师</p>
</a>
</div>
</article>
<style type="text/css">
article{display:block;}
.left{float:left;}
.right{width:800px;text-align:center;}
.right:hover {background:red;cursor:pointer;}
.right a{display:block;}
</style>
<script>
window.onload = function() {
var d = document, arts = d.querySelectorAll('article');
for(var i=arts.length-1; i>=0; i--) {
var h = arts[i].querySelector('.left').clientHeight, r = arts[i].querySelector('.right'), a = r.querySelector('a');
r.style.height = h + 'px';
a.style.padding = (h - a.clientHeight)/2 + 'px 0';
r.onclick = function() {this.querySelector('a').click();}
}
}
</script>
给代码给你是给你思路,不去思考一味的求代码是不会有进步的。
回答:
这里有蛮多收集的可以看看哦~
http://www.cnblogs.com/rubylouvre/archive/2010/07/08/1774025.html
回答:
css文件: text-align:center
以上是 【CSS】怎样实现图片和文字垂直居中 的全部内容, 来源链接: utcz.com/a/155497.html