【前端】怎样让这个图片和这个文字水平对齐??
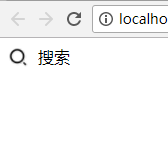
这个图和文字没有水平对齐 我想让它们水平对齐 但是我调sp2的margin-top或者line-height的时候这个图片也一直跟着移动 这是为什么?那么怎么调整才能让这两个水平对齐呢?
![]()
下面是这个图片 大家可以试一下
<!DOCTYPE html><html>
<head>
<link rel="stylesheet" type="text/css" href="https://segmentfault.com/q/iconfont.css">
<title></title>
<style type="text/css">
#div1{width: 200px;height: 40px;}
#sp1{width: 20px;height: 20px;display: inline-block;}
#sp1 img{width: 100%;height: 100%}
#sp2{height: 20px;display: inline-block;}
</style>
</head>
<body>
<div id="div1">
<span id="sp1"><img src="https://segmentfault.com/q/1010000010365183/sousuo.png"></span>
<span id="sp2">搜索</span>
</div>
</body>
</html>
回答
给sp1,sp2都加vertical-align: middle就可以了

html:
<div id="div1"> <img src="https://segmentfault.com/q/1010000010365183/1117994955-5978930fb8e64.png">
<span id="sp2">搜索</span>
</div>
css:
#div1{ display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
}
#div1 > img{
height: 20px;
width: auto;
}
#div1 > #sp2{
display: inline-block;
padding-left: 10px;
}
#sp1 img{ vertical-align: middle;
}
可能还会有点偏差,再用margin-top属性调下。
img是inline-block的元素,这个属性有个bug,会导致后面的行内元素出现基线塌陷。我最常用的解决办法就是给两个元素设置浮动,然后父元素的after清除浮动。demo就不写了,手机不方便。
div1{display:flex;}完全搞定
vertical-align? 想到这个,没试
以上是 【前端】怎样让这个图片和这个文字水平对齐?? 的全部内容, 来源链接: utcz.com/a/78807.html