【CSS】Multi-column Layout Module 多列混排
针对移动端
请问现在有一个这样的需求,后台传入一组数据{[图片url,文字],[图片url,文字],[图片url,文字],[图片url,文字],[图片url,文字],[图片url,文字]}
数组的个数是不定的
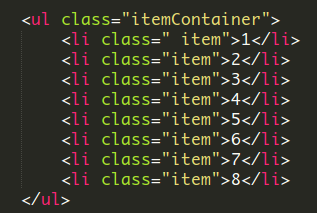
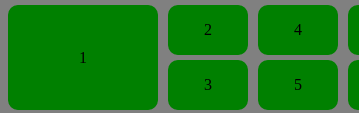
要求是父元素高度是固定的.子元素从上往下排列,当父元素高度容纳不了子元素的时候,会向右再起一列,一直向右扩展.子元素li#item 里面是小图片和小标题.
 ][2]
][2]

用flex布局很好的可以实现.但是UC浏览器无法实现.主要是因为uc不支持wrap
display:flex
flex-flow:column wrap
align-content:flex-start
请问css3中 Multi-column Layout Module 多列混排这个规范中能实现这种布局吗?
我是了一下,只能实现每一列宽度都一样才行.但是这个页面的需求是要第一列比较宽.后面宽度一样.
请问有办法实现吗?
如果用js实现的话?这个是首屏该怎么用js排版??
回答:
你可以查查masonry的api,看能不能实现
以上是 【CSS】Multi-column Layout Module 多列混排 的全部内容, 来源链接: utcz.com/a/155461.html