【CSS】css3:flex排版问题
我在移动端做一个左右排版用了flex,图片就是自适应的,但是出来的效果这样是怎么回事? <div class="contentlist">
<div class="_left">
<a href="http://m.vmei.com/brand/group/19" target="_blank">
<img src="http://img01.sephome.com/201512/63CED07CABAD4C44B53079C5ABFF8C92.jpg" alt="" width="100%">
</a>
</div>
<div class="_right">
<a href="http://m.vmei.com/product/5355" target="_blank">
<img src="http://img01.sephome.com/201512/D34E8FD9D59B4B28B7A955D7AEAA5D56.jpg" alt="">
</a>
<a href="http://m.vmei.com/product/5761" target="_blank">
<img src="http://img01.sephome.com/201512/A68FCD5B9C5842E38337D29ACAE7C12E.jpg" alt="">
</a>
</div>
</div>
.contentlist{
width: 98%;
margin:0.5rem auto;
display: flex;
display: -webkit-flex;
justify-content:space-between;
-webkit-justify-content:space-between;
}
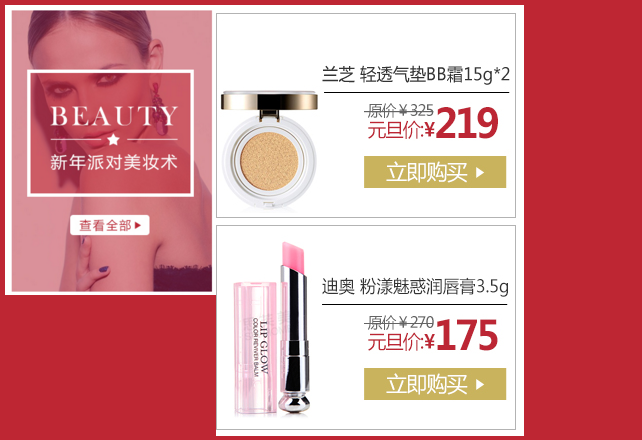
出来的效果是这样
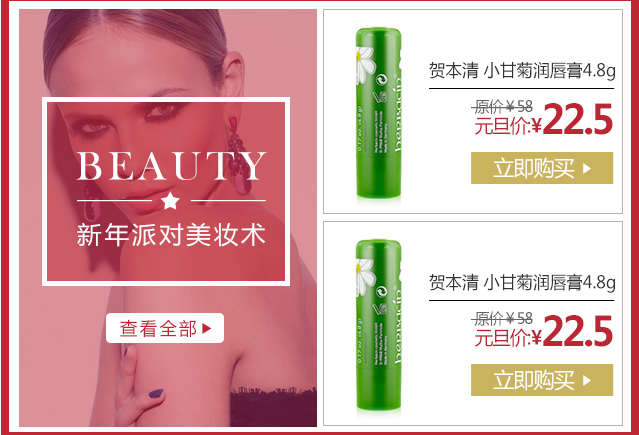
实际要这样
要怎么破
回答:
个人理解虽然 space-between;是两端对齐但是如果图片太小撑不起div,是不是就会是上面的那样。
._left{ width: 100%;
}
._right{
width: 100%;
}
img{
width: 100%;
}
试一下。
回答:
1、首先你只设置了父级元素display: flex, 却没有告诉子集应该如何分配他的空间。
2、根据你的设计图有三种布局方案
plan A: 左右两个子元素平分,flex的值设置的越大,那它就可以获得越多的空间。
._left{ flex:1;
}
._right{
flex:1;
}
plan B: 固定左元素的宽,右元素的flex:1, 右元素将会自动占满父元素剩下的空间。
._left{ width:10rem;
}
._right{
flex:1;
}
plan C: 固定右元素的宽,左元素的flex:1, 左元素将会自动占满父元素剩下的空间。
._left{ flex:1;
}
._right{
flex:1;
width:10rem;
}
建议你到 http://flexboxfroggy.com/ 练习练习 flex布局,补充基础知识
回答:
加上 align-items: stretch;
回答:
._left{ width: 50%;
height: 100%;
}
._right{
width: 50%;
height: 100%;
}
img{
width: 100%;
}
试试。。。
回答:
justify-content:space-between;align-items:center;
display:flex;display:-webkit-flex;flex-wrap:wrap;justify-content:flex-start;
这堆东西确实是好用,然并...不兼容
以上是 【CSS】css3:flex排版问题 的全部内容, 来源链接: utcz.com/a/155473.html




