【CSS】如何实现 CSS 背景图片相对右边或者下边定位
我们用 right 使背景图片右对齐,当背景所在节点的宽度高度不是固定时,但我想让他距离右边 10px,距离下边 10px,有没有好的实现方法?
CSS
.loading {background: url(loading.gif) right bottom no-repeat;
}
HTML
<div class="box loading">some text</div>
回答:
background:url("images/test.png") right 10px bottom 10px;
回答:
这个应该是直接操作盒子就好了吧,如果有内容的话直接设置盒子的padding-right和padding-bottom,然后让图片显示在右下角就好了0_0....总的思想都是通过盒子控制背景的位置。
.loading { /*box position*/
position:fixed;
right:10px;
bottom:10px;
/*background*/
width:30px;
height:30px;
background:url(loading.gif) no-repeat;
}
回答:
background 好像解决不了你的问题, 不知道你是否要兼容ie6, position:fixed; 这属性ie6下是无效的。 如果需求不可更改的话我会给box加个相对定位,然后图片放进去再绝对定位,这样实现起来兼容性没问题,也解决了这个问题。
回答:
.loading { background-image: url(loading.gif);
background-size: cover;
background-repeat: no-repeat;
background-position: -10px -10px;
}
不过感觉这和图片大小有很大关系,供参考吧
回答:
如果不考虑兼容性的话,可以这样写:
.loading { background-image: url(loading.gif);
background-repeat: no-repeat;
background-position: calc(100% - 10px) calc(100% - 10px);
}
另外附上calc的CanIUse和MDN链接:
http://caniuse.com/
https://developer.mozilla.org...
回答:
background-position: [(left/right)(像素)] [(top/bottom)(像素)]/[center];
[(left/right)(像素)]和[(top/bottom)(像素)]/[center]可以互换位置;
DEMO:
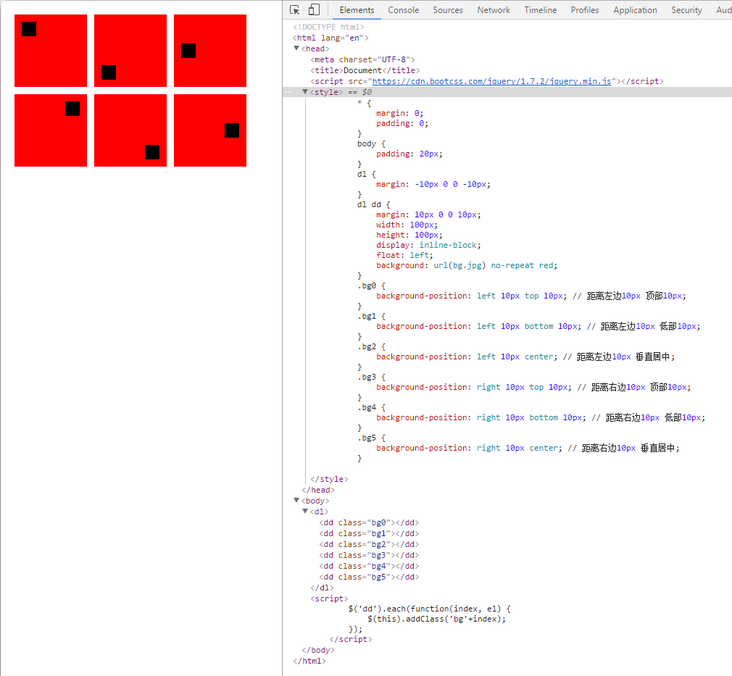
background-position: left 10px top 10px; // 距离左边10px 顶部10px;
background-position: top 10px left 10px; // 顶部10px 距离左边10px(效果同上);
background-position: right 10px center; // 距离右边10px 垂直居中;
background-position: center right 10px; // 距离垂直居中 右边10px ;
具体效果查看图片
回答:
比较优雅的有三种方式
1.借助backgroud-position新语法
.bg-right { background: url(https://p1.ssl.qhimg.com/t015bb5c7be246fb2af.jpg) no-repeat right bottom;
background-position: right 10px bottom 10px;
}
上面background缩写中的right bottom可以在不支持的浏览器实现优雅降级。
2.借助calc()
.bg-right { background-position: calc(100% - 10px) 50%;
}
3.使用background-origin
background-origin可以指定背景图片摆放的参考位置。支持以下三个值:border-box|padding-box|content-box。默认值为padding-box。
这里我们可以使用content-box来实现效果。
.bg-right { /* ... */
background: url(https://p1.ssl.qhimg.com/t015bb5c7be246fb2af.jpg) no-repeat right center;
background-origin: content-box;
}
不过这三种方法对于老版本的ie支持度都不好。我们可以使用比较麻烦的方式,对图片进行处理,右侧和底部添加10px的透明像素。
具体内容,可以参考我的这篇文章:CSS实现背景图片右侧定位的5种小技巧
以上是 【CSS】如何实现 CSS 背景图片相对右边或者下边定位 的全部内容, 来源链接: utcz.com/a/155334.html








