【CSS】css3中,这样的代码为什么会显示成图片?
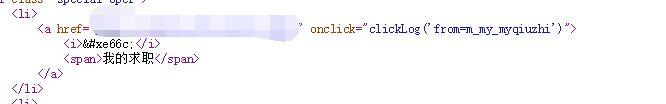
代码就是这个样子的

显示效果为:
以前好像看到过,好像是css3,引入了什么框架,哪位大神知道呢?解读一下,谢谢。
回答:
这是iconfont,把矢量图片做成字体,使用的时候引入字体文件,写字体代号就行了。
http://iconfont.cn/ 这里面有很多。
回答:
iconfont吧这是,<i>里边是实体编号,css再给个color就行了。
回答:
iconfont
回答:
应该是字体图标,如font awesome,i标签是html元素,
回答:
iconfont,你可去网上查一下。
回答:
在Django的基础上,可以通过遍历的方式,把所有有效的图标遍历出来(其实也不算很多)
// views.py
def hello(request): # 退出登录的方法 if request.method == 'GET':
char_list = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
char_result_list = list()
for i in ['6', '7']:
for j in char_list:
for k in char_list:
chars = i + j + k
# chars = "" + chars + ";"
char_result_list.append(chars)
return render(request, 'hello.html', {"char_result_list": char_result_list})
//hello.html
{% for i in char_result_list %} {{ i }}
<i class="layui-icon">{{ i }};</i></br>
{% endfor %}
以上是 【CSS】css3中,这样的代码为什么会显示成图片? 的全部内容, 来源链接: utcz.com/a/155314.html